Наведение курсора не заполняет весь цвет фона области / блока
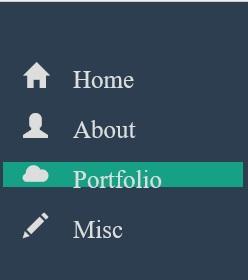
При наведении курсора на мои элементы li фон не выделяет всю нужную область, вместо этого он выделяет только небольшую/узкую часть. Как я могу получить цвет фона, чтобы выделить весь блок элемента?
Вот мой CSS:
.sidebar-nav {
padding: 5px;
padding-top: 35px;
list-style: none;
}
.sidebar-nav li {
text-indent: 20px;
line-height: 40px;
}
.sidebar-nav li a {
display: block;
text-decoration: none;
color: #ddd;
margin: 25px 0;
}
.sidebar-nav li a:hover {
background: #16A085;
}
Вот мой HTML:
<div id="sidebar-wrapper">
<ul class="sidebar-nav">
<li><a href="#" class="glyphicon glyphicon-home"><span>Home</span></a></li>
<li><a href="#" class="glyphicon glyphicon-user"><span>About</span></a></li>
<li><a href="#" class="glyphicon glyphicon-cloud"><span>Portfolio</span></a></li>
<li><a href="#" class="glyphicon glyphicon-pencil"><span>Misc</span></a></li>
</ul>
</div>
2 ответа:
Ваша проблема вызвана значками
glyphicon, чтобы исправить ее, добавьте классы значковglyphiconв теги<span>вместо тегов<a>, например:
.sidebar-nav { padding: 5px; padding-top: 35px; list-style: none; } .sidebar-nav li { text-indent: 20px; line-height: 40px; } .sidebar-nav li a { display: block; text-decoration: none; color: #ddd; margin: 25px 0; } .sidebar-nav li a:hover { background: #16A085; }<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"> <div id="sidebar-wrapper"> <ul class="sidebar-nav"> <li><a href="#" ><span class="glyphicon glyphicon-home"> Home</span></a></li> <li><a href="#" ><span class="glyphicon glyphicon-user"> About</span></a></li> <li><a href="#" ><span class="glyphicon glyphicon-cloud"> Portfolio</span></a></li> <li><a href="#" ><span class="glyphicon glyphicon-pencil"> Misc</span></a></li> </ul> </div>