Кнопки с многострочным текстом тонут под линией выравнивания, как это исправить?
Я вижу странное поведение простых кнопок, когда их текст разбивается на несколько строк. У меня это происходит в более сложной ситуации,но даже в самой простой. С такой компоновкой:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<Button android:layout_width="100dip" android:layout_height="70dip" android:text="111" />
<Button android:layout_width="100dip" android:layout_height="70dip" android:text="111 222 333" />
<Button android:layout_width="100dip" android:layout_height="70dip" android:text="111 222 333 444 555 666" />
<Button android:layout_width="100dip" android:layout_height="70dip" android:text="111" />
</LinearLayout>
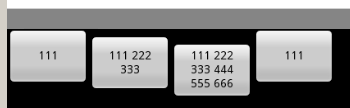
Результат: 
5 ответов:
Попробуйте это:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:layout_width="100dip" android:layout_height="70dip" android:layout_gravity="center" android:text="111" /> <Button android:layout_width="100dip" android:layout_height="70dip" android:layout_gravity="center" android:text="111 222 333" /> <Button android:layout_width="100dip" android:layout_height="70dip" android:layout_gravity="center" android:text="111 222 333 444 555 666" /> <Button android:layout_width="100dip" android:layout_height="70dip" android:layout_gravity="center" android:text="111" /> </LinearLayout> </LinearLayout>
Установить макет по
android:baselineAlignedвfalse<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:baselineAligned="false">
Сделайте что-нибудь вроде этого
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/btn1" android:layout_width="100dip" android:layout_height="70dip" android:text="111" /> <Button android:layout_toRightOf="@+id/btn1" android:id="@+id/btn2" android:layout_width="100dip" android:layout_height="70dip" android:text="111 222 333" /> <Button android:layout_toRightOf="@+id/btn2" android:id="@+id/btn3" android:layout_width="100dip" android:layout_height="70dip" android:text="111 222 333 444 555 666" /> <Button android:layout_toRightOf="@+id/btn3" android:id="@+id/btn4" android:layout_width="100dip" android:layout_height="70dip" android:text="111" /> </RelativeLayout>