Как удалить "пунктирную границу" при нажатии?
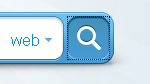
Как видите

Я хочу каким-то образом удалить пунктирные линии после нажатия кнопки.Есть идеи, как это сделать ?
Спасибо
Ребята: это текущий статус моего CSS ansd HTML, но все равно бесполезно:
.myButton input {
position:absolute;
display:block;
top: 5%;
left:87%;
height: 44px;
border:none;
cursor:pointer;
width: 43px;
font: bold 13px sans-serif;;
color:#333;
background: url("hover.png") 0 0 no-repeat;
text-decoration: none;
}
.myButton input:hover {
background-position: 0 -44px;
color: #049;
outline: 0;
}
.myButton input:active {
background-position: 0 -88px;
color:#fff;
outline: 0;
}
input:active, input:focus {
outline: 0;
}
<div class="myButton">
<input type="submit" value="">
</div>
Кажется, ничего не происходит !!
6 ответов:
Возможно и с чистым HTML:
<a href="..." hidefocus="hidefocus">...</a>И с помощью JavaScript вы можете сделать это на всех ссылках:
window.onload = function WindowLoad(evt) { //hide focus: var arrLinks = document.getElementsByTagName("a"); for (var i = 0; i < arrLinks.length; i++) { arrLinks[i].hideFocus = "true"; }
Используйте приведенный ниже код
a:active { outline: none; }Попробуйте и для других браузеров
a:focus { -moz-outline-style: none; } a:focus { outline:none }
Несмотря на мой комментарий к вашему вопросу,
Вы должны сохранить их для доступность.
Вы можете найти ваш CSS-трюк здесь для этого
(в любом случае, вы должны сохранить их.)
#myElement { outline: 0; }Попробуйте это на вашем элементе, я не сейчас, если это изображение, div, кнопка, ссылка. Но это работает
Если вы хотите сохранить контур активным и сфокусированным, но скрыть его при нажатии на ссылку, вы можете добавить в css:
A. No-Outline {абрис-стиль: нет;}
И использовать скрипт:
$('A').hover(function() { $(this).addClass('No-Outline'); },function() { $(this).removeClass('No-Outline'); });Вы должны быть наведены перед щелчком, так что он делает свою работу.