Как полностью вписать изображение в карусель (Bootstrap)
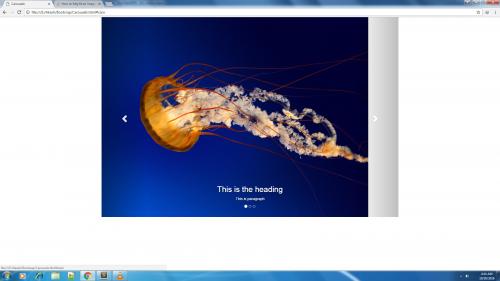
Я сделал полностью функциональную карусель, но проблема в том, что на правой стороне карусели появляется белый блок. Я хочу избавиться от этого. Пожалуйста помочь.

<div class="carousel-inner">
<div class="item active">
<img src="Jellyfish.jpg" alt="image">
<div class="carousel-caption">
<h2>This is the heading</h2>
<p>This is paragraph</p>
</div>
</div>
<div class="item">
<img src="Koala.jpg" alt="image">
<div class="carousel-caption">
<h2 style="color:orange">This is the heading</h2>
<p>This is paragraph</p>
</div>
</div>
<div class="item">
<img src="Penguins.jpg" alt="image">
<div class="carousel-caption">
<h2>This is the heading</h2>
<p>This is paragraph</p>
</div>
</div>
<a href="#caro" class="left carousel-control" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a href="#caro" class="right carousel-control" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
3 ответа:
Заданное Изображение
width:100%.item img { width:100% }Вот демо: https://jsfiddle.net/u9kkdLzb/
В вашем css установите ширину изображения: 100%
.carousel-inner>.item>img, .carousel-inner>.item>a>img { display: block; height: auto; max-width: 100%; line-height: 1; margin:auto; width: 100%; // Add this }<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <div class="carousel-inner"> <div class="item active"> <img src="Jellyfish.jpg" alt="image"> <div class="carousel-caption"> <h2>This is the heading</h2> <p>This is paragraph</p> </div> </div> <div class="item"> <img src="Koala.jpg" alt="image"> <div class="carousel-caption"> <h2 style="color:orange">This is the heading</h2> <p>This is paragraph</p> </div> </div> <div class="item"> <img src="Penguins.jpg" alt="image"> <div class="carousel-caption"> <h2>This is the heading</h2> <p>This is paragraph</p> </div> </div> <a href="#caro" class="left carousel-control" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a href="#caro" class="right carousel-control" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div>