css пытается изменить размер jQuery datepicker
Мне нужно изменить размер этого datepicker... Но часть календаря просто не хочет изменять размер с помощью datepicker...
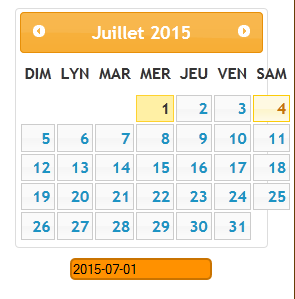
Изображение:

Код (CSS):
.ui-datepicker-inline {
margin: 0 auto;
margin-top: 10px;
margin-bottom: 10px;
background: #FFFFFF;
}
@media screen and (max-width: 540px) {
#headerSeparator {
width: 80%;
}
.ui-datepicker-inline, .ui-datepicker, .ui-datepicker-calendar, .ui-widget-content {
width: 80%;
}
}
Edit:
Вот мой javascript
$(document).ready(function()
{
$("#datepicker").datepicker({ dayNamesMin: ["DIM", "LYN", "MAR", "MER", "JEU", "VEN", "SAM"], monthNames: ["Janvier", "Février", "Mars", "Avril", "Mai", "Juin", "Juillet", "Août", "Septembre", "Octobre", "Novembre", "Décembre"], altField: "#date", dateFormat: "yy-mm-dd" });
});