Загрузчик/индикатор задержки fnFilter Datatables
Я использую datatables с пользовательским плагином, который я получил от здесь fnSetFilteringDelay но хотел добавить индикатор или загрузчик какого-то вида, чтобы сообщить пользователю, когда произойдет поиск по набранному тексту в текстовом поле фильтра. Я сделал это, но это немного багги, может быть, кто-то может помочь мне получить это свободно и красиво.

Я хотел бы избавиться от разрушающей части если можно.
Вот мой код после инициализации datatables в переменную oTable
oTable.fnSetFilteringDelay(550); //After the last character is entered, will take 550 milliseconds to search
$('#gvProjectList_filter input').parent().append($("<div id='lder' style='width: 0px; height: 30px; background-color: #999; float:right;'></div>"));
$('#gvProjectList_filter input').on('keyup', function (a) {
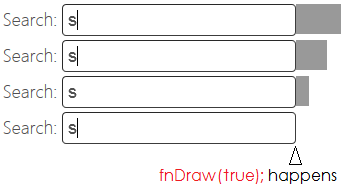
document.getElementById("lder").style.width = "50px"; //Start the indicator at 50px and end at 0px
var count = 550; //Same as the filtering delay set above
var counter = setInterval(timer, 25); //will run it every 25 millisecond
function timer() {
count -= 25; //Minus 25 milliseconds
if (count <= 0) {
clearInterval(counter);
document.getElementById("lder").style.width = "0px";
return;
}
var neww = parseInt((count / 550) * 50); //calculate the new width vs. time left of 550ms
document.getElementById("lder").style.width = neww + "px";
}
});
В основном он должен начинаться с ширины 50 пикселей и опускаться, когда пользователь вводит другой символ, бар должен снова начинаться с 50 пикселей.
Вот мой jsfiddle demo , просто введите что-то для поиска, сначала одну букву, а затем целое имя, вы увидите, что я имею в виду.
1 ответ:
, я нашел свое собственное решение. Я использовал функцию jQuery animate
oTable.fnSetFilteringDelay(550); $('#mytable_filter input').parent().append($("<div id='lder' style='width: 0px; height: 20px; background-color: #999; float:right;'></div>")); $('#mytable_filter input').on('keyup', function (a) { $("#lder").width('50px'); $("#lder").stop().animate({width:'0px'},550); });Работает как заклинание!
Вот последняя Скрипка , проверьте ее!