встроить тест в html5 Видео-ключевые точки в богатом настраиваемом плеере
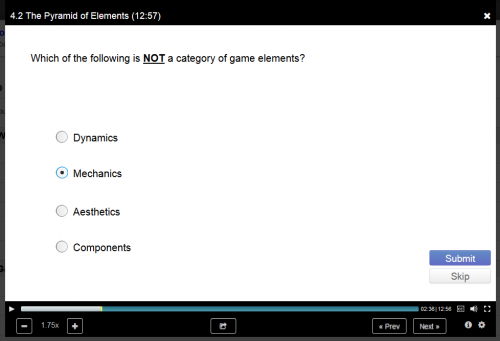
У Coursera есть эти интерактивные вопросы в середине их видеолекции
- Как я мог бы осуществить это сам,
- или еще лучше, существует ли эта функция для общественного использования где-нибудь?

Кроме того, я пытаюсь решить, в какой видеоплеер / платформу HTML5 инвестировать, и ключевые критерии будут многофункциональными (чтобы не изобретать колесо / тратить много времени на реализацию функций видеоплеера), а также высокоэффективными. настраиваемый (для собственных нужд).
- То есть, какой игрок я должен использовать, чтобы получить тест,
- но в ближайшем будущем мне также нужно будет добавить функцию скорости, которая есть у Coursera
- Мне нужна поддержка закрытых титров
- и хотел бы время от времени накладывать слайды
- плюс все ожидаемые возможности переключения между различными исходными разрешениями (360p, 720p и т.д.), Он должен работать в IE, Firefox, Chrome, Safari, Android и iOS родных браузеров etc
Кандидаты
-
С точки зрения настраиваемости и набора функций, SublimeVideo , кажется, выходит на первое место, но я не знаю, когда они будут поддерживать субтитры .
-
Не исследовал Flowplayer много, это было бы лучше для моих целей?
-
Jwplayer хорош для всех стандартных функций и включает поддержку субтитров, но я действительно не видел никаких плагинов, эстетического скиннинга, глубокого настройка на самом деле не кажется их фокусом / силой?
Или видеойс
-
Или что-то еще ?
2 ответа:
Flowplayer и Jwplayer-удивительные игроки, и вы можете делать все, что хотите, но в бесплатной версии вы не можете удалить их брендинг. Я стараюсь придерживаться проектов с открытым исходным кодом, чтобы вы не беспокоились о лицензиях.
Я сделал нечто подобное, как вам нужно с Mediaelementjs. Он поддерживает все, что вам нужно в данный момент, и они будут поддерживать переменную скорость в какой-то момент в будущем, как объявлено на их веб-сайте. Однако так было уже больше года с тех пор, как я ... начали наблюдать, так что, вероятно, ваше "ближайшее будущее"находится перед их "скоро".
Я думаю, что ваш лучший бесплатный вариант будет Videojs. Они также поддерживают все, что вам нужно. Для переменной скорости есть Этот плагин .
В основном вы настраиваете прослушиватель в событии
timeupdate, и когда он достигает нужной точки, вы прикрепляете html-код викторины, чтобы наложить область Видео.
Я широко использовал flowplayer. Я только сейчас начинаю больше погружаться в их новую версию HTML5. Лицензирование для flowplayer является разумным. У него есть плагин для создания субтитров, и функциональность cue point отлично работает. Мне также нравится, что у них есть Flash-версия, которая хорошо работает для резервного копирования, и я все еще использую ее для потоковой передачи rtmp.
Я построил видеопрезентатор с синхронизированными слайдами, используя версию flash, которую я буду менять на версию HTML5. Я используйте его для создания видео-динамиков с презентациями Powerpoint. Иногда у нас есть опросы (в прямом эфире), поэтому я также планировал встроить опцию для слайда опроса.
Вы можете посмотреть на то, что я построил в качестве примера здесь (у него есть некоторые проигрышные концы). пример синхронизированной презентации слайдов видео (у меня нет связи с Flowplayer. WebVideoDesk, брендированный на связанной странице , - это сервис, который я планирую запустить когда-нибудь.)