Текст не переносится должным образом между элементами, имеющими пробел: nowrap
Если я даю все дочерние элементы элемента white-space: nowrap, пробел не разрывается между элементами, где он должен быть в webkit (и мигать):
.pairs {
width: 180px;
overflow: hidden;
}
.pairs > span {
white-space: nowrap;
}
<div class="pairs">
<span>
<strong>bread:</strong>
<em>crust</em>
</span>
<span>
<strong>watermelon:</strong>
<em>rind</em>
</span>
...
</div>
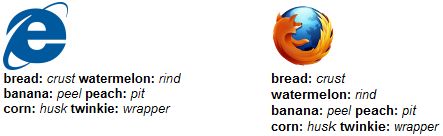
<span>. Это работает, как и ожидалось в IE и FireFox.

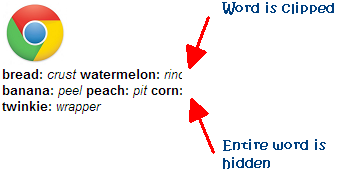
Но в браузерах, основанных на Webkit (safari, chrome, opera), вместо того, чтобы проталкивать слишком длинный промежуток к в следующей строке отрезок отрезается.

Это ошибка в webkit (и blink), верно? Есть ли обходной путь?
4 ответа:
На сегодняшний день (Chrome v42) Эта ошибка больше не является проблемой. Chrome исправил ошибку рендеринга, поэтому описанная ниже работа больше не нужна.
Здесь нечего смотреть, двигайтесь дальше.
Есть несколько способов обойти эту ошибку. Вот три варианта:CSS техника
Используйте
float: left. Кроме того, чтобы сделать его правильно обернуть, это также свернет пробелы между промежутками, поэтому добавьтеmargin-rightкак хорошо..pairs > span { white-space: nowrap; float: left; margin-right: 0.5em; }HTML-техника
Добавить пространство нулевой ширины (
U+200b) между каждым<span>:<div class="pairs"> <span> <strong>bread:</strong> <em>crust</em> </span> ​ <span> <strong>watermelon:</strong> <em>rind</em> </span> ​ <span> <strong>banana:</strong> <em>peel</em> </span> ... </div>Лучшая техника HTML
Оказывается, все, что требуется для правильной работы, - это поместить элементы span в одну строку в HTML:
<div class="pairs"> <span><strong>bread:</strong> <em>crust</em></span> <span><strong>watermelon:</strong> <em>rind</em></span> <span><strong>banana:</strong> <em>peel</em></span> ... </div>