SVG / y-координата отличается
Файл svg: http://pastebin.com/8N61VpS1

<rect
style="fill:#000000"
id="rect3409"
width="166.39345"
height="180.32787"
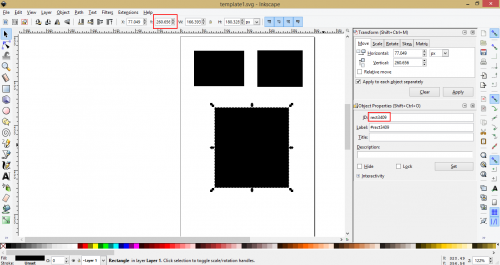
x="77.049179"
y="611.37854" />
Однако, тег <rect> с кодом rect3409 и (х, г) = (77.049, 611.379). Почему между ними существуют различия?
Я хочу получить правильную координату SVG прямоугольника. Как мне это сделать?
1 ответ:
Если вы посмотрите на источник, то увидите, что
#rect3409имеет родительский элементg:<g transform="translate(0,-452.36216)"> <!-- snip --> <rect id="rect3409" width="166.39345" height="180.32787" x="77.049179" y="611.37854" /> </g>Атрибут
Но Inkscape сообщает не эти значения, а скорееtransform=translate(tx, ty)наgприменяется к измерениям#rect3409. Таким образом, вертикальная осьrectидет отy + tyкy + h + ty, то есть от611 - 452 == 159pxк611 + 180 - 452 == 339px. я думаю, что это "правильные значения координат SVG", которые вы хотите.261pxв441px. Похоже, что Inkscape на самом деле переворачивает осьy: в SVG (и обычно во всех компьютерных графиках)y=0находится в верхней части экрана, аyувеличивается по мере перемещения вниз экрана. Например, следующая SVG отображает красный прямоугольник над синим:В Inkscape, однако, у вас есть математическое соглашение<svg> <rect x="0" y="0" width="10" height="10" fill="red" /> <rect x="0" y="10" width="10" height="10" fill="blue" /> </svg>y=0внизу, иyувеличивается, когда вы идете вверх. Поэтому координаты, которые вы видите в Inkscape, изменяются от "истинных" координат SVG (спасибо @squeamish ossifrage за указание этого в комментариях):y_Inkscape = h_image - y_SVG, гдеy_Inkscape- то, что говорит Inkscape, Вы,y_SVG- то, что находится в файле, иh_image- общая высота изображения.Ваш образец изображения имеет ровно 600 пикселей в высоту, поэтому координаты "Inkscape"
#rect3409являются600 - 339 == 261px, и еще600 - 159 == 441px.