Spinner Дисплей Текстовая Ошибка Андроид
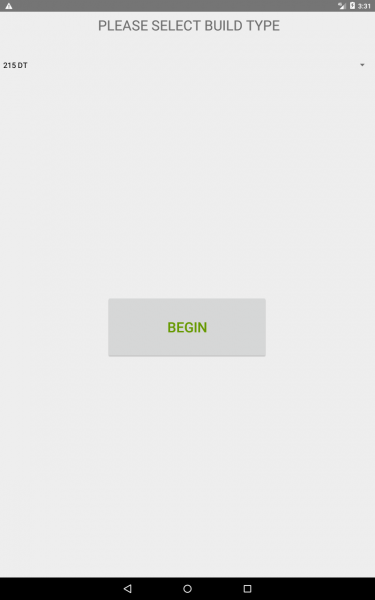
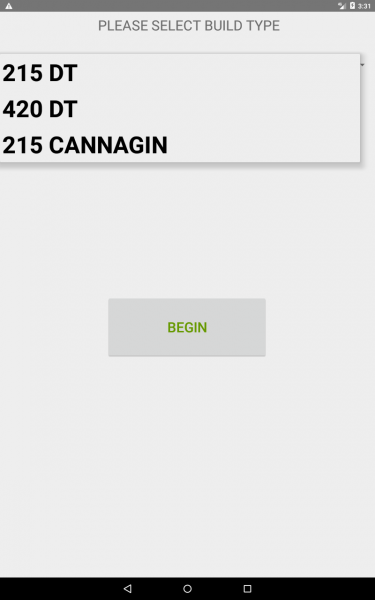
Привет im имея проблему с размером текста не отображается правильно на моей деятельности, выпадающий он сам большой(нижняя картинка), который, как я хочу, однако, когда выпадающий не открыт он имеет маленький текст(верхняя картинка). вот XML-макет, который прядильщик извлекает из
simple_spinner_dropdown_item.xml
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="50sp"
android:gravity="left"
android:textColor="#000000"
android:padding="5dip"
android:textStyle="bold"/>
А вот xml меню, в котором спиннер отображается на
main_menu.xml
<Spinner
android:id="@+id/spinnerMainMenu"
android:layout_width="784dp"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.072"
tools:layout_editor_absoluteX="8dp" />
И, наконец, код того, как он отображается
MainMenu.java
final Spinner mainMenuDrpDwn = findViewById(R.id.spinnerMainMenu);
String[] machines = new String[]{"215 DT", "420 DT", "215 CANNAGIN"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_dropdown_item, machines);
adapter.setDropDownViewResource(R.layout.simple_spinner_dropdown_item);
mainMenuDrpDwn.setAdapter(adapter);
3 ответа:
Для этого давайте разберемся в концепции адаптера немного подробнее, адаптер, который связывает файлы макета спиннера и данные в спиннер, принимает два файла макета. Одним из них является ресурс компоновки , который вы передали во время инициализации
ArrayAdapter, т. е.ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_dropdown_item, machines);Это ресурс компоновки для прядильщика, когда он находится в нераскрытом состоянии, т. е. показаны элементы прядильщика. Другой-это выпадающий ресурс , который является компоновкой выпадающих элементов блесны, т. е. то, как каждый элемент в блесне будет выглядеть, когда он будет расширен, устанавливается следующим образом:
adapter.setDropDownViewResource(R.layout.simple_spinner_dropdown_item);Теперь проблема заключается в том, что вы передаете пользовательский
dropdown resource, поэтому вы получаете выпадающий список, чтобы выглядеть как нужно, но вы передаете стандартный файл макета для представления, т. е.android.R.layout.simple_spinner_dropdown_item. Таким образом, чтобы решить эту проблему, если вы хотите, вы можете передать тот же самый выпадающий ресурс для обычного представления тоже (если вы хотите сделать это), иначе вы можете создать другой макет с нужными свойствами и передать его это делается в следующем коде:Custom_drop_down_spinner_item
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/text1" style="?android:attr/spinnerDropDownItemStyle" android:singleLine="false" android:layout_width="match_parent" android:layout_height="?android:attr/actionBarSize" android:ellipsize="marquee" android:textSize="25sp" android:background="@android:color/white" android:textColor="@color/colorAccent" android:fontFamily="sans-serif-smallcaps"/>Custom_spinner_item
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/text2" style="?android:attr/spinnerItemStyle" android:background="@android:color/holo_blue_light" android:singleLine="false" android:layout_width="match_parent" android:layout_height="wrap_content" android:ellipsize="marquee" android:textAlignment="inherit" android:gravity="center" android:textSize="50sp" android:textColor="@color/colorPrimary"/>Установка его на спиннер:
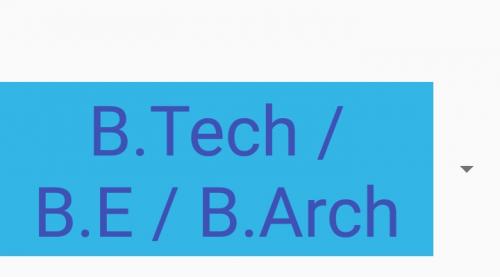
ArrayAdapter<CharSequence> arrayAdapter = ArrayAdapter.createFromResource(this, R.array.educational_qualification_orig_array, R.layout.custom_spinner_item); arrayAdapter.setDropDownViewResource(R.layout.custom_drop_down_spinner_item); spinner.setAdapter(arrayAdapter);Результирующий элемент spinner в нерасширенном состоянии будет выглядеть как
Используйте тот же файл макета в адаптере.
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, R.layout.simple_spinner_dropdown_item, machines);Это будет работать только в том случае, если ваш
TextViewid находитсяtext1на вашемsimple_spinner_dropdown_item.xml<TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/text1" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="50sp" android:gravity="left" android:textColor="#000000" android:padding="5dip" android:textStyle="bold"/>
Расширяя ответ dr3k , я нашел это в источнике:
Http://androidxref.com/7.1.1_r6/xref/frameworks/base/core/res/res/values/attrs.xml
4742 <declare-styleable name="Spinner"> ... 4763 <!-- Reference to a layout to use for displaying a prompt in the dropdown for 4764 spinnerMode="dropdown". This layout must contain a TextView with the id 4765 {@code @android:id/text1} to be populated with the prompt text. --> 4766 <attr name="popupPromptView" format="reference" /> ... 4772 </declare-styleable>