Смотрите, какие методы / события вызываются в JS
Получил эту страницу, на которой есть некоторый javascript (очень тяжелый), и я пытаюсь увидеть, что происходит, когда я нажимаю на определенный элемент. Однако, глядя на код, нет функции onclick-javascript-это несколько JS-файлов, поэтому требуется много времени для просмотра.
Есть ли способ с Firefox (firebug), Chrome или даже IE для просмотра whats / log что происходит, когда я нажимаю на элемент в браузере?
3 ответа:
В firefox (а это также доступно в chrome и IE в другом виде) установите аддон firebug (если он не установлен). Перейдите в меню Инструменты- > Birebug - > открыть Firebug. Нажмите на левую иконку и попросите трассировку. Затем вы можете отследить свою программу. Другой способ-вызвать точку останова при запуске, и вы вручную следуете за выполнением сценария.
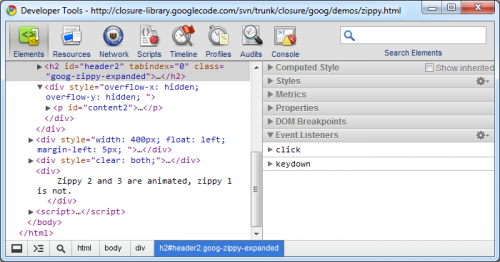
@wizzard, попробуйте это: кнопка профилирования firebug
только ff, но есть версия lite для chrome, например