Скрыть панель Tablayout в android
У меня есть занятие с toolbar ,Tablayout , viewpager с фрагментами
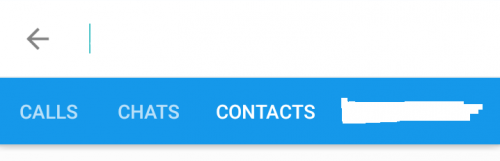
вот так
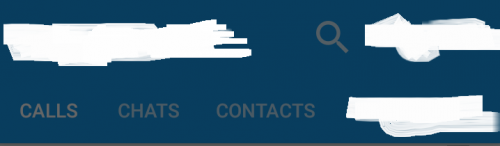
 Я хочу реализовать
Я хочу реализовать toolbar поиск материала по всем фрагментам
Но проблема заключается в панели вкладок . я хочу скрыть панель вкладок (звонок, чат, контакт) при открытии поиска и отобразить ее, когда поиск закроется
Как скрыть панель вкладок ?
Я использую эту библиотеку для просмотра поиска материалов реализация
Код макета приведен ниже
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
>
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<FrameLayout
android:id="@+id/toolbar_container"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:popupTheme="@style/AppTheme.PopupOverlay" />
<com.miguelcatalan.materialsearchview.MaterialSearchView
android:id="@+id/search_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</FrameLayout>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="scrollable"
app:tabGravity="center"/>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_dashboard" />
</android.support.design.widget.CoordinatorLayout>
1 ответ:
Вот ваше решение, я попробовал это в фрагменте.
1. Напишите два метода, как показано ниже, в вашей основной деятельности, которые имеют tablayout для скрытия и отображения tablayout.
public static void showTabLayout() { parentTabs.setVisibility(View.VISIBLE); } public static void hideTabLayout() { parentTabs.setVisibility(View.GONE); }2.Создать Интерфейс
public interface FragmentLifecycle { public void onPauseFragment(); public void onResumeFragment(); }3. Реализовать интерфейс и вызвать методы отображения вкладок
Фрагмент камеры.java
package demo.com.demo; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; /** * Created by rucha on 24/11/16. */ public class CameraFragment extends Fragment implements FragmentLifecycle { public CameraFragment() { // Required empty public constructor } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View rootView = null; rootView = inflater.inflate(R.layout.fragment_blue, container, false); setupUI(rootView); return rootView; } private void setupUI(View rootView) { } @Override public void onPauseFragment() { MainActivity.showTabLayout(); } @Override public void onResumeFragment() { MainActivity.hideTabLayout(); } }Я надеюсь, что это полезно. Счастливого Кодирования!!