Приложение Google Chrome: поведение Webview
Во время исследования вопроса о <iframe> расширении Chrome, <webview> в приложениях Chrome привлек мое внимание и заинтересовал меня.
<iframe>, и посмотреть, удастся ли <webview> решить ее. Из того, что я понял из просмотра видео Chrome Dev, webview работает в отдельном процессе, чем ваше приложение; у него нет тех же разрешений, что и у вашего приложения. Поэтому я предполагаю, что если содержимое в запусках определенным образом отделено от "основного потока" (app), я предполагаю, что их содержимое будет выполняться отдельно друг от друга, не блокируя приложение или другое в случае, если у любого из них может быть возможный долго работающий JS executon. Поэтому я сделал следующее:
Фон.js
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
chrome.app.window.create('window.html', {
width: 1800,
height: 1000
});
});
Манифест.json
{
// Required
"name": "Hello World!",
"version": "0.1",
"manifest_version": 2,
// Recommended
"description": "My first packaged app.",
"icons": { "16": "calculator-16.png", "128": "calculator-128.png" },
// "default_locale": "en",
// Pick one (or none) OF browser_action, page_action, theme, app
"app": {
"background": {
"scripts": [ "background.js" ]
}
},
"minimum_chrome_version": "23",
"permissions": [ "webview" ]
}
Окно.html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>Hello, world!</div>
<webview id="wv1" style="width: 450px; height: 300px; border: 2px solid red" src="http://www.google.com"></webview>
<webview id="wv2" style="width: 450px; height: 300px; border: 2px solid red" src="http://www.nytimes.com"></webview>
<webview id="wv3" style="width: 450px; height: 300px; border: 2px solid red" src="http://www.stackoverflow.com"></webview>
<webview id="wv4" style="width: 450px; height: 300px; border: 2px solid red" src="http://db.tt/FCCA7nuz"></webview>
</body>
</html>
Три из этих веб-просмотров являются обычными веб-страницами, fouth-это просто пример долго работающего JS-файла, вы можете проверить код или я могу предоставить его позже. Если бы я открыл 4 google окна браузера chrome, введите адрес, нажмите enter, что я бы заметил: 3 страницы загружаются мгновенно, а другая с долгим выполнением js все еще будет работать.
Если я делаю это на веб-странице, используя для открытия эти 4 веб-страницы, так как это все в том же процессе, если 1 страница медленная/блокирует из-за выполнения js, все остальные будут заблокированы.
Теперь с приложением Chrome, используя я заметил что-то интересное и странное в поведении. Я замечаю, что следующее:
- Если я загружаю только первые 3 веб-страницы, загрузка происходит быстро и "одновременно" или так кажется;
- Если я загружаю все веб-страницы как есть, я вижу, что первые 3 страницы загружаются, а последняя, так как она имеет долгое выполнение js, занимает его время, а затем он показывает (это было бы оптимальным поведением), так как их различные процессы они не должны зависеть от того, если webview медленный, другие должны ждать;
- теперь, если я прокомментирую третье, обновлю и выполню приложение, я вижу объект WebView, пока один с longscript делается. (почему это происходит?)
- точка выше случайна, либо это происходит так, как я упоминал, либо нет.
- и наконец, давайте добавим еще один
<webview id="wv5" style="width: 450px; height: 300px; border: 2px solid red" src="http://developer.chrome.com"></webview>, что произойдет для меня: первые три загружаются, четвертый выполняется, а после завершения и отображения я вижу пятый визуализированный.
Мой главный вопрос / сомнение связано с поведением, и поскольку они на самом деле работают в отдельном процессе, почему это не так например, почему этот webview блокирует работу других/рендеринг, должен ли он работать так, как он есть? Должен ли я сделать какой-то обходной путь, чтобы обнаружить, если веб-представление через некоторое время не закончено, чтобы пропустить загрузку и позволить другим загрузиться, чтобы затем я мог вернуться к медленным?
Заранее благодарю вас.
1 ответ:
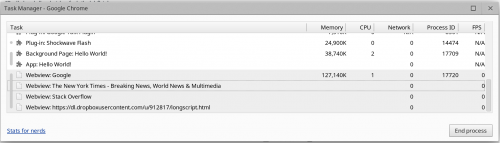
Веб-просмотры выполняются в другом процессе, чем ваше приложение, но они выполняются в том же процессе друг друга в том же разделе. Если вы не зададите атрибут раздела, они будут находиться в том же самом атрибуте по умолчанию. Если вы проверите Диспетчер задач Chrome (shift+esc), вы увидите:
(Обратите внимание на столбец идентификатор процесса)
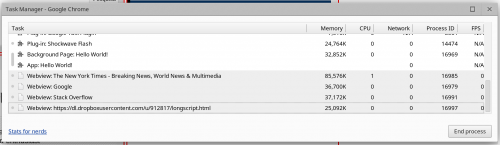
Если вместо этого задать каждому webview отдельный раздел с помощью атрибута tag:
<!DOCTYPE html> <html> <head> </head> <body> <div>Hello, world!</div> <webview id="wv1" partition="p1" style="width: 450px; height: 300px; border: 2px solid red" src="http://www.google.com"></webview> <webview id="wv2" partition="p2" style="width: 450px; height: 300px; border: 2px solid red" src="http://www.nytimes.com"></webview> <webview id="wv3" partition="p3" style="width: 450px; height: 300px; border: 2px solid red" src="http://www.stackoverflow.com"></webview> <webview id="wv4" partition="p4" style="width: 450px; height: 300px; border: 2px solid red" src="http://db.tt/FCCA7nuz"></webview> </body> </html>Вы увидите, что каждый webview теперь работает по-своему. процесс: