почему бутстрап-отмечать показывают запуска.БС.модальное', когда она появится?
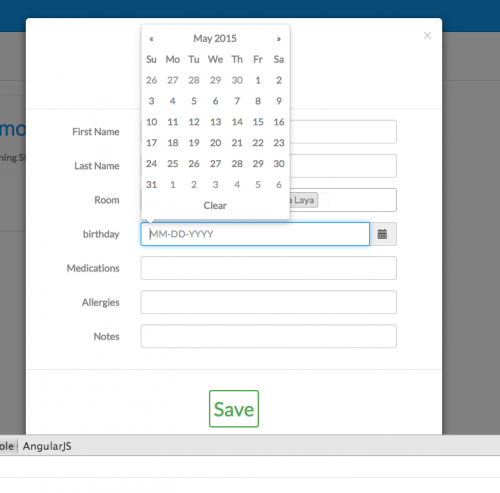
У меня есть модальный, проиллюстрированный ниже,

Когда я выбираю поле ввода, содержащее средство выбора даты, инициируется модальное событие bootstrap. on ('show. bs. modal'), что очень проблематично, потому что я выполняю все виды асинхронных действий, когда модальное показывается законно. Я придерживаюсь мнения, что модальное уже показано и это событие не должно быть стрельбой.
У меня есть слушатель на шоу загрузочный события.БС.модальное' как ссылка ниже,
handleModalLaunch: () ->
$(@modalClass).on 'show.bs.modal', (event) =>
return if event.dates
promise = new Promise ( (resolve, reject) =>
@setModalData(event)
if (@interactionData)
resolve(@interactionData)
else
reject(false)
)
promise.then(
(results) =>
@trigger 'setRooms', @callBacks
@trigger 'setStudentInfo', @callBacks
(err) ->
err
)
И фактически, слушатель снова запускается, который впоследствии вызывает обещание и связанные с ним обратные вызовы, запуск события проблематичен, потому что, конечно, модальное уже показано, и я не хочу, чтобы эти обратные вызовы/обещание выполнялись.
Я добавил:return if event.dates (event.dates будучи свойством, уникальным для события datepicker), чтобы в основном замкнуть этот код в том случае, если date-picker запустил модальное событие show, но, конечно, это хаки и я хотели бы лучше понять, почему datepicker сам запускает событие шоу. Потенциально, поскольку мой show even listener привязан к классу модального, акт показа datepicker, вероятно, наследует цель родительского модального и, вероятно, сам является модальным, т. е. модальный(datepicker) показан, и поскольку datepicker наследует от родительского модального, событие инициирует, как если бы это был родительский модальный "показ". Неужели я совсем запутался? (На самом деле, кажется яснее мне сейчас, но все равно нужно понять, как исправить.)
Ура,
JD
3 ответа:
Это ошибка в библиотеке выбора дат. Вы можете отслеживать его на github здесь . Существует обходной путь, данный там @kroeder
$("#my-datepicker").datepicker().on('show.bs.modal', function(event) { // prevent datepicker from firing bootstrap modal "show.bs.modal" event.stopPropagation(); });