Панель действий с макетом cordinator не "привязывается" к тому, чтобы быть полностью скрытой или полностью раскрытой на частичном изменении android
Я использовал макет координатора для достижения панели сворачивания панели действий.
Теперь моя проблема в том, что я прокручиваю только достаточно маленький, чтобы скрыть панель действий частично ниже остается там.
я хочу, чтобы, даже если я оставлю его частично скрытым, он (панель ниже с несколькими кнопками) должен сливаться с панелью действий. (аналогично Whatsapp)
мой код:
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/app_bar_layout"
layout="@layout/pmp_toolbar_2" />
<android.support.v7.widget.RecyclerView
android:id="@+id/pmp_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
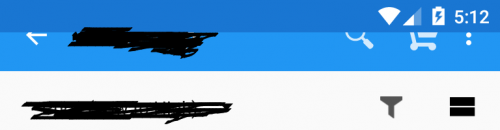
Панель действий при прокрутке выглядит следующим образом:
И мое телосложение.Gradle в файл
compile 'com.android.support:recyclerview-v7:23.0.1'
compile 'com.android.support:cardview-v7:23.0.1'
compile 'com.android.support:design:23.0.1'
Обновление: См. комментарий Абхишека; эта проблема решена в обновлении библиотеки
3 ответа:
Это известная проблема с
Toolbarв библиотеке поддержки дизайна Android. Он помечен как "FutureRelease" в Android issue tracker с 9 сентября, что означает, что исправление должно выйти в ближайшее время. Примечание, исправление еще не было выпущено .EDIT: Если вы действительно хотите исправить это сейчас, есть обходной путь, опубликованный в этом другом вопросе: https://stackoverflow.com/a/32089807/504611 (Нашел эту ссылку в отчете об ошибке сам).
ПОСЛЕДНЕЕ РЕДАКТИРОВАНИЕ (РАЗРЕШЕНО): Это исправлено в библиотеке поддержки v23. 1. 0. Видеть Как сделать панель инструментов оснастки в поле зрения или из поля зрения при использовании библиотеки дизайна Google?
Я использую следующий макет для достижения эффекта прокрутки, как whatsapp
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/main_content" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.AppBarLayout android:id="@+id/appbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:layout_scrollFlags="scroll|enterAlways" /> <android.support.design.widget.TabLayout android:id="@+id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> </android.support.design.widget.AppBarLayout> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" /> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:layout_margin="@dimen/fab_margin" android:src="@drawable/ic_done" /> </android.support.design.widget.CoordinatorLayout>
Попробуйте это:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.AppBarLayout android:id="@+id/appBar" android:layout_width="match_parent" android:layout_height="192dp" android:fitsSystemWindows="true"> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/collapseToolbar" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" app:contentScrim="?attr/colorPrimary" app:expandedTitleMarginEnd="80dp" app:expandedTitleMarginStart="30dp" app:layout_scrollFlags="scroll|exitUntilCollapsed" app:title="Custom Layout"> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:fitsSystemWindows="true" android:scaleType="fitXY" android:src="@drawable/bridge" app:layout_collapseMode="pin" app:layout_collapseParallaxMultiplier="1.5"/> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?android:attr/actionBarSize" app:layout_collapseMode="pin"/> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" app:backgroundTint="@android:color/holo_blue_dark" app:elevation="10dp" android:translationZ="10dp" android:layout_marginRight="20dp" app:layout_anchor="@+id/appBar" app:layout_anchorGravity="bottom|right|end" app:borderWidth="0dp" android:visibility="gone" android:src="@drawable/plus" /> <android.support.v7.widget.RecyclerView android:id="@+id/uid" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" /> </android.support.design.widget.CoordinatorLayout>