Многострочный расширенный заголовок в CollapsingToolbarLayout Android?
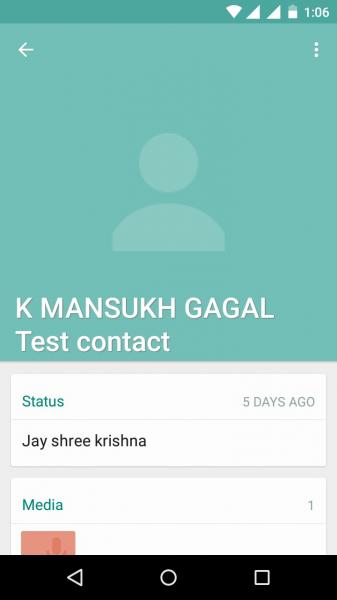
Как можно сделать многострочный заголовок в CollapsingToolbarLayout like..
whatsapp
Мой XML-файл
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="@dimen/detail_backdrop_height"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="16dp"
app:expandedTitleMarginStart="16dp"
app:expandedTitleTextAppearance="@style/HeaderTitleStyle"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/cover_image"
android:layout_width="match_parent" android:layout_height="@dimen/detail_backdrop_height"
android:background="@color/white"
android:fitsSystemWindows="true"
android:scaleType="fitXY"
android:src="@drawable/default_clg_image"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
ExpandedTitleTextAppearance
app:expandedTitleTextAppearance="@style/HeaderTitleStyle"
Это мой стиль.xml
<style name="HeaderTitleStyle" parent="@android:style/TextAppearance">
<item name="android:textColor">#FFFFFF</item>
<item name="android:textSize">20sp</item>
<item name="android:singleLine">false</item>
</style>
2 ответа:
Я нашел потрясающую библиотеку под названием многострочный коллапсингтулбар, что дает вам настраиваемую сворачивающуюся панель инструментов, которая может работать с многострочными заголовками.
Использование
Открытый API библиотеки идентичен версии из библиотеки поддержки, поэтому вы можете использовать его в качестве замены drop-in.
Как библиотека поддержки проектирования, она должна быть совместима с API 7 (Android 2.1) и выше.
Пример XML-макета:
<android.support.design.widget.AppBarLayout android:layout_height="192dp" android:layout_width="match_parent"> <net.opacapp.multilinecollapsingtoolbar.CollapsingToolbarLayout android:layout_width="match_parent" android:layout_height="match_parent" app:layout_scrollFlags="scroll|exitUntilCollapsed"> <android.support.v7.widget.Toolbar android:layout_height="?attr/actionBarSize" android:layout_width="match_parent" app:layout_collapseMode="pin"/> </net.opacapp.multilinecollapsingtoolbar.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout>Вы можете найти простое демонстрационное приложение в модуле
demo.
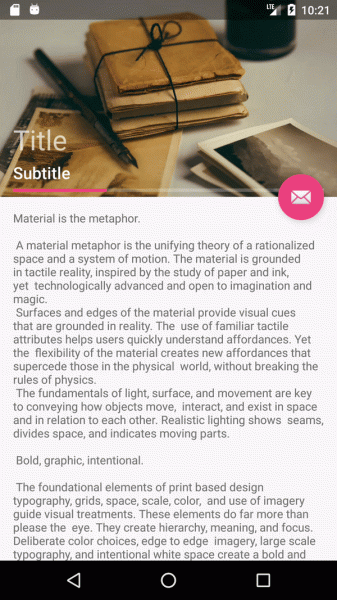
Более простым подходом может быть добавление пользовательского макета на Сворачиваемую панель инструментов и закрепление его при сворачивании, это может быть конечный результат:
Пожалуйста, взгляните на мои предварительные просмотры Ответ об этом, чтобы увидеть полный код