Многострочный ионный элемент с ионным переключателем
Использование Ионного 3.19.1. Я хочу создать ионные элементы с одним значком слева, двумя линиями посередине и одним переключателем ионов в конце.
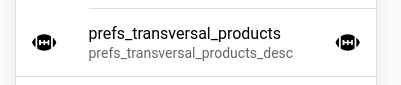
С двумя значками он работает идеально:
Я сделал это с помощью этого кода:
<ion-list>
<ion-item>
<ion-icon name="american-football" item-start></ion-icon>
<h2>prefs_transversal_products</h2>
<p>prefs_transversal_products_desc</p>
<!-- <ion-toggle color="secondary" item-end></ion-toggle> -->
<ion-icon name="american-football" item-end></ion-icon>
</ion-item>
</ion-list>
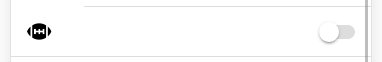
Но если я включу переключатель ионов, две строки текста исчезнут вот так:
Что я упускаю?
Спасибо.
1 ответ:
Я могу воспроизвести вашу проблему, не совсем уверенный, что там происходит. Может быть, это жучок.
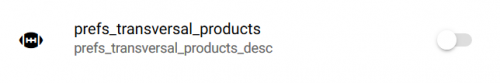
В любом случае: упаковка вашего текста в
<ion-label>решает для меня проблему:<ion-list> <ion-item text-wrap> <ion-icon name="american-football" item-start></ion-icon> <ion-label> <h2>prefs_transversal_products</h2> <p>prefs_transversal_products_desc</p> </ion-label> <ion-toggle color="secondary" item-end></ion-toggle> </ion-item> </ion-list>Смотрите документы для расширенного использования
<ion-item>для дополнительной информации.