Как сделать закругленный угол в обе стороны штриха в форме xml
Я попытался создать фигуру, подобную этой:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="0.5dp"></corners>
<stroke
android:width="@dimen/strokeWidth"
android:color="@color/mycolor"/>
<solid android:color="@color/transparent"></solid>
</shape>
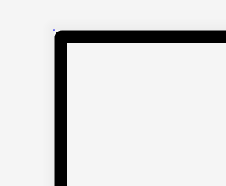
Вот что я получил:
Могу ли я сделать внутренний угол круглым в качестве внешней границы (теперь он квадратный)?
3 ответа:
Некоторые изменения в коде и вывод готов:
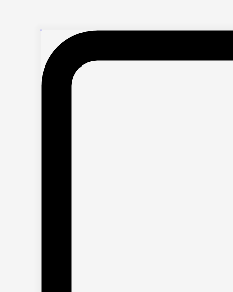
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:radius="30dp"></corners> <!-- change this --> <stroke android:width="20dp" android:color="@color/black"/> </shape>Вывод:
Попробуйте это, Азбука.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:bottom="-10dp" android:left="-10dp" android:right="-10dp" android:top="-10dp"> <shape android:shape="rectangle"> <stroke android:width="10dp" android:color="#ffffff" /> <corners android:radius="20dp" /> </shape> </item> </layer-list>Планировка.xml
android:background="@drawable/abc"