Как изменить цвет текста пункта меню темы holo в Android?
Я использую тему.Голограмма в моем приложении.
Я настроил свою тему, используя следующий стиль.xml
<style name="CustomActivityTheme" parent="@android:style/Theme.Holo">
<item name="android:actionBarStyle">@style/CustomActivityTheme.ActionBar</item>
<item name="android:actionMenuTextColor">#000000</item>
<item name="android:divider">@drawable/action_bar_div</item>
<item name="android:actionOverflowButtonStyle">@style/MyActionButtonOverflow</item>
<item name="android:popupMenuStyle">@style/MyPopupMenu</item>
<item name="android:itemBackground">@drawable/menu_item_background_fill</item>
<item name="android:itemTextAppearance">@style/myCustomMenuTextApearance</item>
</style>
<style name="myCustomMenuTextApearance" parent="@android:style/TextAppearance.Widget.TextView.PopupMenu">
<item name="android:textColor">#404040</item>
</style>
<style name="CustomActivityTheme.ActionBar.OverFlow" parent="@android:style/TextAppearance">
<item name="android:textColor">#404040</item>
<item name="android:textSize">18sp</item>
</style>
<style name="CustomButton">
<item name="android:background">@drawable/button_selector</item>
</style>
<style name="CustomProgressButton">
<item name="android:background">@drawable/custom_progress_button</item>
</style>
<style name="CustomProfileButton">
<item name="android:background">@drawable/custom_profile_button</item>
</style>
<style name="CustomSharingButton">
<item name="android:background">@drawable/custom_sharing_button</item>
</style>
<style name="CustomListBlue">
<item name="android:background">@drawable/custom_listblue</item>
</style>
<style name="MyPopupMenu" parent="android:style/Widget.Holo.Light.ListPopupWindow">
<!-- <item name="android:background">#B2B2B2</item> -->
<item name="android:popupBackground">#B2B2B2</item>
</style>
<style name="MyActionButtonOverflow" parent="android:style/Widget.Holo.ActionButton.Overflow">
<item name="android:src">@drawable/overflow</item>
</style>
<style name="CustomActivityTheme.ActionBar" parent="@android:style/Widget.Holo.Light.ActionBar">
<item name="android:background">@drawable/actionbar_bg</item>
<item name="android:titleTextStyle">@style/CustomActivityTheme.ActionBar.Text</item>
<item name="android:subtitleTextStyle">@style/CustomActivityTheme.ActionBar.Text</item>
<!-- <item name="android:actionOverflowButtonStyle">@drawable/overflow.png</item> -->
</style>
<style name="CustomActivityTheme.ActionBar.Text" parent="@android:style/TextAppearance">
<item name="android:textColor">#000000</item>
<item name="android:textSize">16sp</item>
</style>
<style name="activated" parent="android:Theme.Holo">
<item name="android:background">?android:attr/activatedBackgroundIndicator</item>
</style>
<!-- style for removing the floating dialog -->
<style name="CustomDialogTheme">
<item name="android:windowIsFloating">false</item>
<item name="android:windowNoTitle">true</item>
</style>
<!-- style for transparent image resource activity -->
<style name="Theme.Transparent" parent="android:Theme">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">false</item>
<item name="android:backgroundDimEnabled">true</item>
<item name="android:windowAnimationStyle">@style/MyAnimation.Window</item>
</style>
<!-- Animations for a non-full-screen window or activity. -->
<style name="MyAnimation.Window" parent="@android:style/Animation.Dialog">
<item name="android:windowEnterAnimation">@anim/grow_from_middle</item>
<item name="android:windowExitAnimation">@anim/shrink_to_middle</item>
</style>
<!-- style for transparent audio and video resource activity -->
<style name="Theme.Transparent_Player" parent="android:Theme">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">false</item>
<item name="android:backgroundDimEnabled">true</item>
<item name="android:windowAnimationStyle">@style/MyPlayerAnimation.Window</item>
</style>
<!-- Animations for a non-full-screen window or activity. -->
<style name="MyPlayerAnimation.Window" parent="@android:style/Animation.Dialog">
<item name="android:windowEnterAnimation">@anim/grow_from_action_bar</item>
<item name="android:windowExitAnimation">@anim/shrink_to_action_bar</item>
</style>
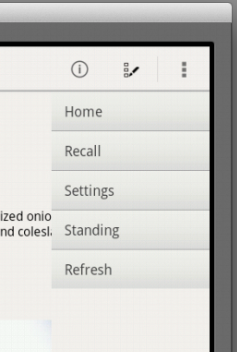
Я получаю ниже выхода в 10-дюймовом устройстве

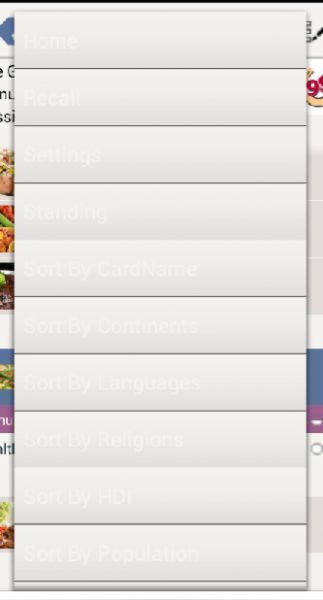
И в 4,7-дюймовом устройстве он показывает вывод (с белым цветом текста вместо цветового кода #404040)

Здесь я могу установить цвет фона, но цвет текста пункта меню не изменяется в 4.7-дюймовом устройстве
В 4.7-дюймовом устройстве у меня нет значка меню переполнения, я открытие этого меню осуществляется нажатием кнопки меню.
Как установить цвет текста таким же, как на 10-дюймовом устройстве?
Thanx заранее!!!
Мой код макета меню:
<item
android:id="@+id/home"
android:title="@string/home"/>
<item
android:id="@+id/viewer"
android:title="@string/viewer"/>
<item
android:id="@+id/quiz"
android:title="@string/quiz"/>
<item
android:id="@+id/results"
android:title="@string/results"/>
<item
android:id="@+id/chat"
android:title="@string/chat"/>
<item
android:id="@+id/settings"
android:title="@string/settings"/>
<item
android:id="@+id/intro"
android:title="@string/intro"/>
<item
android:id="@+id/lookitup"
android:title="@string/lookitup"/>
<item
android:id="@+id/standing"
android:title="@string/standing"/>
<item
android:id="@+id/sharing"
android:title="@string/sharing"/>
<item
android:id="@+id/advance"
android:title="@string/advance"/>
<item
android:id="@+id/reset"
android:title="@string/reset"/>
<item
android:id="@+id/refresh"
android:title="@string/refresh"/>
<item
android:id="@+id/sync_now"
android:title="@string/sync_now"/>
<item
android:id="@+id/sync_info"
android:title="@string/sync_info"/>
<item
android:id="@+id/menuIconInfo"
android:icon="@drawable/info_light_on_dark"
android:showAsAction="always"/>
<item
android:id="@+id/menuIconAudio"
android:icon="@drawable/audio_light_on_dark"
android:showAsAction="always"/>
<item
android:id="@+id/menuIconVideo"
android:icon="@drawable/video_light_on_dark"
android:showAsAction="always"/>
<item
android:id="@+id/menuIconLearn"
android:icon="@drawable/ic_menu_learn"
android:showAsAction="always"/>
<item
android:id="@+id/menuIconIntro"
android:icon="@drawable/intro_pane"
android:showAsAction="always"/>
<item
android:id="@+id/menuIconLookItUp"
android:icon="@drawable/look_it_up"
android:showAsAction="always"/>
<item
android:id="@+id/menuIconRecall"
android:icon="@drawable/ic_menu_recall"
android:showAsAction="always"/>
2 ответа:
Вы можете легко изменить цвет текста, используя
SpannableStringвместоString- нет необходимости в грязных обходных путях ; -)SpannableString s = new SpannableString("My red MenuItem"); s.setSpan(new ForegroundColorSpan(Color.RED), 0, s.length(), 0); item.setTitle(s);
Я решил, изменив цвет фона по коду меню, проверив версию устройства.
Если устройство не поддерживает меню переполнения, вы можете изменить цвет фона меню, а также изменить цвет текста меню, используя следующий:
static final Class<?>[] constructorSignature = new Class[] {Context.class, AttributeSet.class}; class MenuColorFix implements LayoutInflater.Factory { public View onCreateView(String name, Context context, AttributeSet attrs) { if (name.equalsIgnoreCase("com.android.internal.view.menu.ListMenuItemView")) { try { Class<? extends ViewGroup> clazz = context.getClassLoader().loadClass(name).asSubclass(ViewGroup.class); Constructor<? extends ViewGroup> constructor = clazz.getConstructor(constructorSignature); final ViewGroup view = constructor.newInstance(new Object[]{context,attrs}); new Handler().post(new Runnable() { public void run() { try { view.setBackgroundColor(Color.GRAY); List<View> children = getAllChildren(view); for(int i = 0; i< children.size(); i++) { View child = children.get(i); if ( child instanceof TextView ) { ((TextView)child).setTextColor(Color.BLACK); } } } catch (Exception e) { Log.i(TAG, "Caught Exception!",e); } } }); return view; } catch (Exception e) { Log.i(TAG, "Caught Exception!",e); } } return null; } } public List<View> getAllChildren(ViewGroup vg) { ArrayList<View> result = new ArrayList<View>(); for ( int i = 0; i < vg.getChildCount(); i++ ) { View child = vg.getChildAt(i); if ( child instanceof ViewGroup) { result.addAll(getAllChildren((ViewGroup)child)); } else { result.add(child); } } return result; }//и в onCreateContextMenu, помещается следующий код
@Override public void onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuInfo) { LayoutInflater lInflater = getLayoutInflater(); if ( lInflater.getFactory() == null ) { lInflater.setFactory(new MenuColorFix()); } super.onCreateContextMenu(menu, v, menuInfo); MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.myMenu, menu); }