Как исправить синтаксическую ошибку для атрибута компонента AngularJS?
Привет я использую этот компонент в качестве datetimepicker: https://dalelotts.github.io/angular-bootstrap-datetimepicker/
У меня есть несколько полей даты, созданных во время выполнения, и этот компонент должен ссылаться на имя поля, как показано в коде ниже
<datetimepicker
ng-model="param.DefaultValues[0]"
datetimepicker-config="{ dropdownSelector: '#{{param.Name}}' }" />
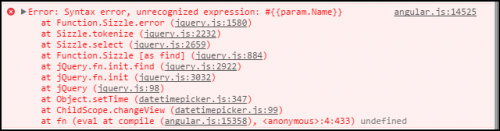
Но я получаю ошибку от angular.js после выбора даты :
Я только спрашиваю об этом синтаксисе, как его исправить?
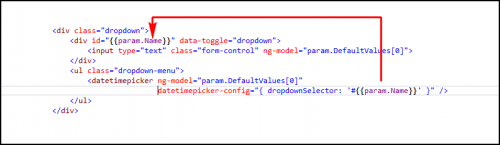
Полный кусок код такой:
Обновить
Извините, ребята, вы все предложили один и тот же синтаксис,
datetimepicker-config="{ dropdownSelector: '#' + {{ param.Name }} }"
Но это не сработало, ломается сразу же, когда я открываю страницу:
Ошибка: [$синтаксического анализа:синтаксическая] синтаксическая ошибка: маркер '{' неверный ключ в колонке 28 выражения [{ dropdownSelector: '# ' + {{ param.Name }} }] начиная с [{ param.Name }} }].
Я думаю, что здесь отсутствует заключительная одинарная цитата...
3 ответа:
Двойная фигурная скобка
{{ }}интерполяция работает с атрибутомid, потому что$compile service выполняет интерполяцию привязки к собственному HTML-атрибуту. Атрибутdatetimepicker-configявляется атрибутом компонента AngularJS, который оценивается какУгловое выражение .Не используйте интерполяцию
{{ }}внутри угловых выражений.<!-- DONT interpolate in Angular Expressions <datetimepicker ng-model="param.DefaultValues[0]" datetimepicker-config="{ dropdownSelector: '#{{param.Name}}' }" /> --> <!-- INSTEAD --> <datetimepicker ng-model="param.DefaultValues[0]" datetimepicker-config="{ dropdownSelector: '#' + param.Name }" />
внутри каких угловых выражений? двойные фигурные скобки {{}} - это угловое выражение. значение атрибут datetimepicker-config не имеет ничего общего с angular, это просто объект JS{}
Атрибут
datetimepicker-configвычисляется с односторонней привязкой<. Это не оценивается как простой объект JavaScript. Вычисляется Угловое выражение . Двойные фигурные скобки привязка интерполяции DOM. двойные скобки Керли{{ }}не являются законным синтаксисом внутри угловых выражений.Для получения дополнительной информации см.:
- AngularJS руководство разработчика - выражения AngularJS против выражений JavaScript
- AngularJS $parse Service API Reference
- AngularJS $interpolation Service API Reference
Ошибка: $parse: синтаксис
Синтаксическая Ошибка
Описание
Возникает при наличии синтаксической ошибки в выражении. Эти ошибки возникают при компиляции выражения. Сообщение об ошибке содержит более точное описание ошибки, включая расположение (столбец) в выражении, где произошла ошибка.
Чтобы решить эту проблему, узнайте больше о выражениях AngularJS, определите ошибку и исправьте синтаксис выражения.