JavaFX 2: Получить Индекс Строки TableCell
У меня есть таблица с флажками. Я хочу изменить выбор флажка в первом столбце, когда я нажимаю на флажок в третьем или четвертом столбце. Я хочу иметь возможность изменять другие ячейки в том же ряду. У меня уже есть столбцы, поэтому я хочу знать, в какой строке находится ячейка. Я также очень не уверен, правильно ли я это сделал до сих пор или нет.
То, что я сделал до сих пор, я считал главным образом из
- http://download.oracle.com/javafx/2.0/ui_controls/list-view.htm
- http://download.oracle.com/javafx/2.0/ui_controls/table-view.htm
- http://download.oracle.com/javafx/2.0/api/index.html?javafx/scene/control/Cell.html

Вот мой SSCCE (Краткий самодостаточный компилируемый пример)
Пожалуйста, поправьте меня, если что-то не так с кодом ниже.
package javafxapplication5;
import javafx.application.Application;
import javafx.beans.property.StringProperty;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.CheckBox;
import javafx.scene.control.TableCell;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.util.Callback;
public class JavaFXApplication extends Application {
private static final ObservableList<ContactOptions> addContactOption = FXCollections.observableArrayList(
new ContactOptions("Yes", "John Doe", "No", "Yes"),
new ContactOptions("Yes", "Jane Doe", "No", null),
new ContactOptions("Yes", "John Smith", "Yes", "Yes"),
new ContactOptions("Yes", "Patty Smith", "Yes", "No"),
new ContactOptions("Yes", "Jo Johnson", "Yes", "Yes"),
new ContactOptions("No", "Mary Johnson", "No", "No"),
new ContactOptions("Yes", "Clint Doe", "No", null),
new ContactOptions("Yes", "Sally Sue", "No", "Yes"),
new ContactOptions("Yes", "Bob Ryan", null, "Yes"),
new ContactOptions("No", "Mary Sue", "No", "No"),
new ContactOptions("Yes", "Bob Smith", "No", "Yes"));
private static TableView<ContactOptions> contactOptions = new TableView<ContactOptions>();
public static void main(String[] args) {
Application.launch(JavaFXApplication.class, args);
}
@Override
public void start(Stage primaryStage) {
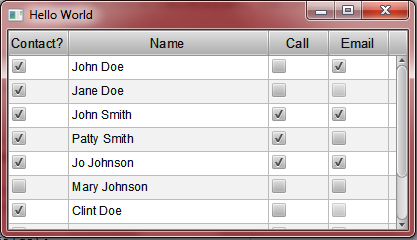
primaryStage.setTitle("Hello World");
Group root = new Group();
Scene scene = new Scene(root, 400, 200, Color.LIGHTGREEN);
Callback<TableColumn, TableCell> cellFactory = new Callback<TableColumn, TableCell>() {
@Override
public TableCell call(final TableColumn param) {
final CheckBox checkBox = new CheckBox();
final TableCell cell = new TableCell() {
@Override
public void updateItem(Object item, boolean empty) {
super.updateItem(item, empty);
if (item == null) {
checkBox.setDisable(true);
checkBox.setSelected(false);
} else {
checkBox.setDisable(false);
checkBox.setSelected(item.toString().equals("Yes") ? true : false);
commitEdit(checkBox.isSelected() ? "Yes" : "No");
}
}
};
cell.setNode(checkBox);
return cell;
}
};
TableColumn firstCol = new TableColumn("Contact?");
firstCol.setPrefWidth(60);
firstCol.setProperty("one");
firstCol.setCellFactory(cellFactory);
TableColumn secondCol = new TableColumn("Name");
secondCol.setPrefWidth(200);
secondCol.setSortAscending(true);
secondCol.setProperty("two");
TableColumn thirdCol = new TableColumn("Call");
thirdCol.setPrefWidth(60);
thirdCol.setProperty("three");
thirdCol.setCellFactory(cellFactory);
TableColumn fourthCol = new TableColumn("Email");
fourthCol.setPrefWidth(60);
fourthCol.setProperty("four");
fourthCol.setCellFactory(cellFactory);
contactOptions.setItems(addContactOption);
contactOptions.getColumns().addAll(firstCol, secondCol, thirdCol, fourthCol);
contactOptions.setPrefSize(400, 200);
root.getChildren().add(contactOptions);
primaryStage.setScene(scene);
primaryStage.setVisible(true);
}
public static class ContactOptions {
private final StringProperty one;
private final StringProperty two;
private final StringProperty three;
private final StringProperty four;
ContactOptions(String col1, String col2, String col3, String col4) {
this.one = new StringProperty(col1);
this.two = new StringProperty(col2);
this.three = new StringProperty(col3);
this.four = new StringProperty(col4);
}
public String getOne() {
return one.get();
}
public String getTwo() {
return two.get();
}
public String getThree() {
return three.get();
}
public String getFour() {
return four.get();
}
}
}
2 ответа:
Почти Там
Перед вызовом
commitEdit, необходимо вызватьgetTableView().edit(getTableRow().getIndex(), param). Это переводит ячейку в"режим редактирования". Поскольку методаstartEditне существует, то для входа в режим редактирования требуется очень мало, но он все равно необходим.После этого, как описано здесь: http://download.oracle.com/javafx/2.0/ui_controls/table-view.htm
Надо позвонить
firstCol.setOnEditCommit(new EventHandler<EditEvent<String>>() { @Override public void handle(EditEvent<String> event) { String newValue = event.getNewValue(); ContactOptions data = (ContactOptions) event.getTableView().getItems().get(event.getTablePosition().getRow()); data.one.set(newValue) if(newValue.equals("No")) { data.three.set("No"); data.four.set("No"); } } }Теперь все, что мне нужно знать, - это Как обновить отображение таблицы, когда данные обновлено .
Преимущество использования Observables заключается в том, что элементы пользовательского интерфейса JavaFX могут выполнять привязки для вас "за кулисами"."Другими словами, если вы реализуете свой класс модели данных как Боб JavaFX, ваш пользовательский интерфейс будет обновляться автоматически всякий раз, когда он изменяется. Это происходит потому, что привязки для наблюдаемых данных в модели назначаются автоматически и автоматически генерируются события уведомления об изменении.
Но вы должны определить свою модель данных в соответствии с JavaFX bean парадигма для того, чтобы это произошло, иначе ваш пользовательский интерфейс не будет обновляться по мере изменения.
Ваша модель данных определяется следующим образом:
public static class ContactOptions { private final StringProperty one; private final StringProperty two; private final StringProperty three; private final StringProperty four; ContactOptions(String col1, String col2, String col3, String col4) { this.one = new StringProperty(col1); this.two = new StringProperty(col2); this.three = new StringProperty(col3); this.four = new StringProperty(col4); } public String getOne() { return one.get(); } public String getTwo() { return two.get(); } public String getThree() { return three.get(); } public String getFour() { return four.get(); } }Для этого ответа я сосредоточусь только на вашем поле 1-го экземпляра, один. Чтобы преобразовать его так, чтобы он соответствовал парадигме JavaFX bean для свойства JavaFX, напишите свой код таким образом, например:
public static class ContactOptions { private final StringProperty one = new SimpleStringProperty(); public final String getOne() { return this.one.get(); } public final void setOne(String v) { this.one.set(v); } public final StringProperty oneProperty() { return this.one; }Можно написать определения свойств для Бина JavaFX, которые обеспечивают более ленивую инициализацию, но это будет работа. Разница между Java bean и JavaFX bean заключается в том, что вы также должны предоставить метод доступа для свойства (последняя строка выше).
Если вы превратите все ваши поля в свойства, подобные приведенным выше, вы обнаружите, что ваш пользовательский интерфейс обновляется, чтобы отражать изменения.