HTML / CSS: размер шрифта таблицы отличается в мобильном устройстве
Я хотел бы иметь простой веб-сайт, который работает как на настольном, так и на мобильном браузере, и столкнулся со странной (новичок) проблемой: когда у меня есть таблица, в которой тексты столбцов имеют разную длину, размеры шрифтов, отображаемых в мобильном устройстве, резко отличаются. Есть идеи, почему это происходит и что такое быстрое и чистое исправление? Заранее спасибо за вашу помощь!
HTML-код:
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: Verdana, Geneva, Arial, sans-serif;
font-size: medium;
}
table, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<td>Short text. Short text</td>
<td>Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. </td>
</tr>
</table>
</body>
</html>
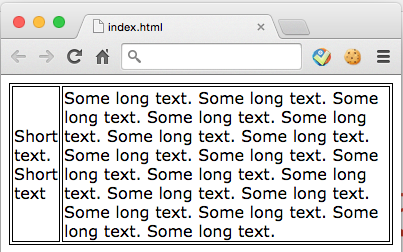
Хорошо отображается в браузере рабочего стола

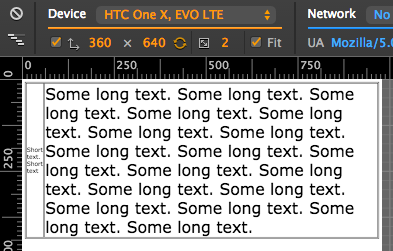
Странный размер шрифта на мобильном телефоне браузер (эмулятор chrome)

2 ответа:
Вам необходимо рассмотреть возможность установки видового экрана вашего приложения. Чтобы сделать веб-приложение удобным для мобильных устройств, вам может потребоваться установить это в заголовках. Вы можете сделать это, добавив тег
<meta>между вашими тегами<head>. Вот пример:<head> <meta name="viewport" content="width=device-width, initial-scale=1"> </head>Чтобы получить полное описание того, что такое видовой экран и как он используется, Вы можете посетить статьюнастройка видового экрана от разработчика Apple, как он был впервые представлен для Safari Mobile.