Фильтра для каждого столбца АГ-сетки
Как показать фильтры по столбцам между меткой заголовка и данными в ag-grid, а не иметь фильтр в раскрывающемся меню каждого столбца?
2 ответа:
Лучший вариант для этого-использовать шаблон заголовка и включить туда вход. Вам также нужно будет увеличить высоту заголовка внутри gridOptions.
var gridOptions = { ... headerHeight: 150, // make this as tall as you need... headerCellTemplate: HEADER_CELL_TEMPLATE, // I chose to name template vars in all caps ... } var HEADER_CELL_TEMPLATE = '<div class="ag-header-cell">' + '<div id="agResizeBar" class="ag-header-cell-resize"></div>' + '<span id="agMenu" class="ag-header-icon ag-header-cell-menu-button"></span>' + '<div id="agHeaderCellLabel" class="ag-header-cell-label">' + '<span id="agSortAsc" class="ag-header-icon ag-sort-ascending-icon"></span>' + '<span id="agSortDesc" class="ag-header-icon ag-sort-descending-icon"></span>' + '<span id="agNoSort" class="ag-header-icon ag-sort-none-icon"></span>' + '<span id="agFilter" class="ag-header-icon ag-filter-icon"></span>' + '<span id="agText" class="ag-header-cell-text"></span>' + '</div>' + '<input type="text" ></input>' + '</div>'
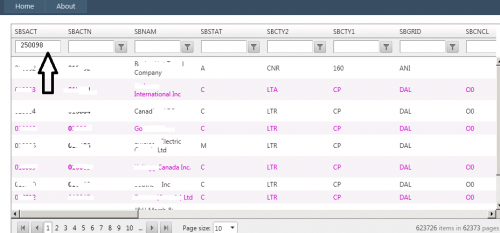
Существует также опция floatingFilter для конфигурации сетки, которая также делает что-то близкое к этому:
gridOptions = { // turn on floating filters floatingFilter: true ... }