Bootstrap-кнопка выравнивания по нижней части карты
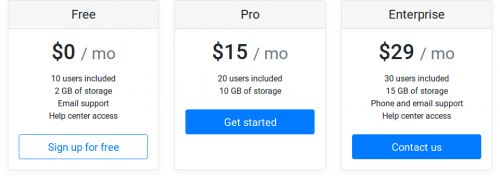
Я заглянул в один из примеров Бутстрэпа, использующих классы card-deck и card ( пример ценообразования). Я задался вопросом, как можно исправить выравнивание кнопок, если в одном из списков меньше элементов, чем в других.
.align-bottom класс, а также обертывание кнопки в <div class="align-text-bottom">. Я также попробовал несколько предложения от этот вопрос о добавлении пространства однако все еще не увенчался успехом (также интервал должен быть переменным таким, чтобы он заполнял оставшееся пространство из списка).
Упаковка в <div class="card-footer bg-white"> но и это не дало желаемого результата, так как не выравнивает кнопку в нижней части карты и создает вокруг нее какую-то границу.
Edit: вот jsfiddle, который напоминает проблему.
5 ответов:
обновлено на основе добавления ссылки jsfiddle
Вы можете использовать следующие классы модификаторов Bootstrap 4:
- Добавить
d-flexк.card-body- Добавить
flex-columnк.card-body- Добавить
mt-autoв.btnвложенный в.card-bodyСмотрите на этой странице полный список классов модификации flexbox для Bootstrap 4.
Здесь был дан ответ на аналогичный вопрос.
Просто добавьте класс
align-self-endк элементу, чтобы выровнять его внизу.Https://www.codeply.com/go/Fiorqv1Iz6
<div class="card-body d-flex flex-column"> <h1 class="card-title pricing-card-title">$15 <small class="text-muted">/ mo</small></h1> <ul class="list-unstyled mt-3 mb-4"> <li>20 users included</li> <li>10 GB of storage</li> </ul> <button type="button" class="align-self-end btn btn-lg btn-block btn-primary" style="margin-top: auto;">Get started</button> </div>По умолчанию
card- это display: flex, ноcard-body- нет. Из-за этого вам нужно добавитьd-flex flex-columnкcard-body. Это позволит классам выравнивания flexbox работать.
Задайте для
.card-bodydiv значенияdisplay:flexиflex-direction:column.Затем дайте кнопку
margin-top:auto.Я полагаю, что для этого существуют классы Bootstrap help.
.card-body { display: flex; flex-direction: column; } button.btn { margin-top: auto; }<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-beta.2/css/bootstrap.css" rel="stylesheet" /> <div class="container"> <div class="card-deck mb-3 text-center"> <div class="card mb-4 box-shadow"> <div class="card-header"> <h4 class="my-0 font-weight-normal">Free</h4> </div> <div class="card-body"> <h1 class="card-title pricing-card-title">$0 <small class="text-muted">/ mo</small></h1> <ul class="list-unstyled mt-3 mb-4"> <li>10 users included</li> <li>2 GB of storage</li> <li>Email support</li> <li>Help center access</li> <li>10 users included</li> <li>2 GB of storage</li> <li>Email support</li> <li>Help center access</li> </ul> <button type="button" class="btn btn-lg btn-block btn-outline-primary">Sign up for free</button> </div> </div> <div class="card mb-4 box-shadow"> <div class="card-header"> <h4 class="my-0 font-weight-normal">Enterprise</h4> </div> <div class="card-body"> <h1 class="card-title pricing-card-title">$29 <small class="text-muted">/ mo</small></h1> <ul class="list-unstyled mt-3 mb-4"> <li>30 users included</li> <li>15 GB of storage</li> <li>Phone and email support</li> <li>Help center access</li> </ul> <button type="button" class="btn btn-lg btn-block btn-primary">Contact us</button> </div> </div> </div>
Flex-твой друг
Что-то вроде этого будет работать волшебство:
.flex-wrap { display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-align-items: inherit; -ms-flex-align: inherit; align-items: inherit; } .flex-container { display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-flex-direction: column; -ms-flex-direction: column; flex-direction: column; -webkit-justify-content: space-between; -ms-flex-pack: justify; justify-content: space-between; -webkit-flex: 1; -ms-flex: 1; flex: 1; background: #eee; border: 1px solid #ccc; margin: 10px; padding: 10px; } .flex-item { -webkit-flex: 0 1 auto; -ms-flex: 0 1 auto; flex: 0 1 auto; } .fill{ -webkit-flex: 1; -ms-flex: 1; flex: 1; } .btn{ background:#069; padding:10px; color:#fff; }<div class="flex-wrap"> <div class="flex-container"> <div class="flex-item">FREE</div> <div class="flex-item fill"> <h2>$0</h2> <p>Some text ... ashd iaush diuhasd uhasd aiusdh iaush d haisduhaiusdh iaush d haisduh aisuhd ias u</p> </div> <div class="flex-item"> <a href="#" class="btn">SIGN UP</a> </div> </div> <div class="flex-container"> <div class="flex-item">PRO</div> <div class="flex-item fill"> <h2>$10</h2> <p>Some text ... ashd iaush uhasd aiusdh iaush d haisduhdiuhasd aiusdh iuhasd aiusdh iaush d haisduhaush d haisduh aisuhd ias u</p> </div> <div class="flex-item"> <a href="#" class="btn">GET STARTED</a> </div> </div> <div class="flex-container"> <div class="flex-item">ENTERPRISE</div> <div class="flex-item fill"> <h2>$20</h2> <p>Some text ... ashd iaush diuhasd aiusdh iaush d haisduh aisuhd ias u</p> </div> <div class="flex-item"> <a href="#" class="btn">CONTACT</a> </div> </div> </div>