Bootstrap 4 nav-justified не работает должным образом в IE 11
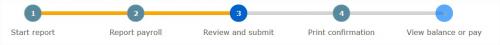
Я использую IE 11. следующий код не работает должным образом в IE 11. Это будет выглядеть так:

Этот код отлично работает в Firefox:

Вот исходный код для css и html (Razor)
.wizard-step p {
margin-top: 10px;
}
.wizard-step button[disabled] {
color: gray;
}
.wizard-row:before {
top: 14px;
bottom: 0;
position: absolute;
content: " ";
width: 100%;
height: 1px;
background-color: #ccc;
}
.btn-circle {
width: 30px;
height: 30px;
text-align: center;
padding: 6px 0;
font-size: 12px;
line-height: 1.428571429;
border-radius: 16px;
}
.wizard-step {
display: table-cell;
text-align: center;
position: relative;
}
.nav-link {
margin: auto
}
.progress {
background-color: #d3d3d3;
height: 7px;
width: 80%;
margin: 0 auto;
position: relative;
top: 18.5px;
}
.progress-bar {
background-color: orange;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<div id="formWizard" class="wizard">
<div class="progress">
<div class="progress-bar" role="progressbar"></div>
</div>
<ul class="nav justify-content-center nav-justified">
<li class="nav-item wizard-step">
<a id="tab_start" class="nav-link active btn btn-primary btn-circle" href="#tabs-1" data-toggle="tab" role="tab" aria-controls="step1" title="Step 1">1</a>
<p class="d-none d-sm-block">Start report</p>
</li>
<li class="nav-item wizard-step">
<a id="tab_report" class="nav-link disabled btn btn-primary btn-circle" href="#tabs-2" data-toggle="tab" role="tab" aria-controls="step2" title="Step 2">2</a>
<p class="d-none d-sm-block">Report payroll</p>
</li>
<li class="nav-item wizard-step">
<a id="tab_review" class="nav-link disabled btn btn-primary btn-circle" href="#tabs-3" data-toggle="tab" role="tab" aria-controls="step3" title="Step 3">3</a>
<p class="d-none d-sm-block">Review and submit</p>
</li>
<li class="nav-item wizard-step">
<a id="tab_confirm" class="nav-link disabled btn btn-primary btn-circle" href="#tabs-4" data-toggle="tab" role="tab" aria-controls="step4" title="Step 4">4</a>
<p class="d-none d-sm-block">Print confirmation</p>
</li>
<li class="nav-item wizard-step">
<a id="tab_pay" class="nav-link disabled btn btn-primary btn-circle" href="#tabs-5" data-toggle="tab" role="tab" aria-controls="step5" title="Step 5">5</a>
<p class="d-none d-sm-block">View balance or pay</p>
</li>
</ul>
</div>Пожалуйста, помогите!! Заранее спасибо.
1 ответ:
Поэтому я подозреваю, что есть некоторые проблемы с моим настроенным css-кодом.
Это верно. Я пошел дальше и прокомментировал некоторые из ваших пользовательских css в приведенном ниже фрагменте и заменил некоторые из ваших пользовательских css на собственные классы Bootstrap (см. мои комментарии в коде).
Теперь мой IE11 отображает все правильно.
Урок: делайте как можно больше с собственными классами Bootstrap и используйте пользовательский css только для вещей, которые не могут быть обработаны с помощью Bootstrap занятия.
Вот код:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> <style> .wizard-step p { /* margin-top: 10px;*/ /* replaced with `mt-2` */ } .wizard-step button[disabled] { color: gray; } .wizard-row:before { /* top: 14px; bottom: 0; position: absolute; content: " "; width: 100%; height: 1px; background-color: #ccc; */ } .btn-circle { width: 30px; height: 30px; /* text-align: center;*/ padding: 6px 0; font-size: 12px; line-height: 1.428571429; border-radius: 16px; } .wizard-step { /* display: table-cell;*/ /* text-align: center;*/ position: relative; } .nav-link { /* margin: auto*/ /* replaced with `mx-auto` */ } .progress { background-color: #d3d3d3; height: 7px; width: 80%; margin: 0 auto; position: relative; top: 18.5px; } .progress-bar { background-color: orange; } </style> <div id="formWizard" class="wizard mt-4"> <div class="progress"> <div class="progress-bar" role="progressbar"></div> </div> <ul class="nav justify-content-center nav-justified"> <li class="nav-item wizard-step"> <a id="tab_start" class="nav-link mx-auto active btn btn-primary btn-circle" href="#tabs-1" data-toggle="tab" role="tab" aria-controls="step1" title="Step 1">1</a> <p class="d-none d-sm-block mt-2">Start report</p> </li> <li class="nav-item wizard-step"> <a id="tab_report" class="nav-link mx-auto disabled btn btn-primary btn-circle" href="#tabs-2" data-toggle="tab" role="tab" aria-controls="step2" title="Step 2">2</a> <p class="d-none d-sm-block mt-2">Report payroll</p> </li> <li class="nav-item wizard-step"> <a id="tab_review" class="nav-link mx-auto disabled btn btn-primary btn-circle" href="#tabs-3" data-toggle="tab" role="tab" aria-controls="step3" title="Step 3">3</a> <p class="d-none d-sm-block mt-2">Review and submit</p> </li> <li class="nav-item wizard-step"> <a id="tab_confirm" class="nav-link mx-auto disabled btn btn-primary btn-circle" href="#tabs-4" data-toggle="tab" role="tab" aria-controls="step4" title="Step 4">4</a> <p class="d-none d-sm-block mt-2">Print confirmation</p> </li> <li class="nav-item wizard-step"> <a id="tab_pay" class="nav-link mx-auto disabled btn btn-primary btn-circle" href="#tabs-5" data-toggle="tab" role="tab" aria-controls="step5" title="Step 5">5</a> <p class="d-none d-sm-block mt-2">View balance or pay</p> </li> </ul> </div>