Бесплатный ввод текста с автозаполнением по специальным символам
Я создаю виджет чата, который позволяет людям общаться друг с другом в веб-приложении. Поэтому большая часть чата - это просто текст, но я хотел бы позволить людям сказать

Который должен появиться в чате как (например)

Где ввод символа @ позволяет Joe автоматически заполняться из списка пользователей, а также визуализироваться в виде какого-то HTML-элемента, который не является просто текстом.
Отличным примером является поле тегов при запросе или редактировании вопрос о StackOverflow - вы можете ввести свободный текст, который автоматически завершается одним или несколькими тегами; я в основном хочу, чтобы теги активировались с определенным символом (@ в этом случае) и все еще позволяли свободный текст в противном случае. Другим примером является поле comment reply в StackOverflow, где вы можете ввести @fooUser this is my response to your comment и fooUser становится ссылкой.
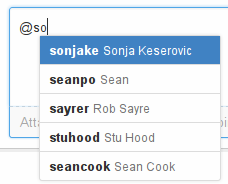
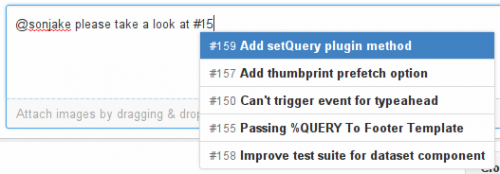
GitHub также делает это; он предоставляет различные автокомплекты для # (выпуск) и @ (пользователь), т. е.:


Я в курсе. таких библиотек, какTwitter/Bootstrap typeahead иjQuery UI autocomplete , но они, похоже, автоматически заполняют весь ввод и недостаточно гибки для выполнения подобных действий. Здесь есть два основных вопроса:
- каков хороший способ приблизиться к гибридной визуализации как текстовых, так и произвольных элементов DOM над полем ввода?
- есть ли библиотека автозаполнения, которая поддерживает встроенное автозаполнение, а не только на всем вход?
Я также прекрасно справляюсь с тем, чтобы не отображать элементы DOM в области ввода текста/текста, но я не могу найти библиотеки, которые делают этот тип гибридного свободного текста/автозаполнения вообще.
В стороне, я делаю это в Meteor, и поэтому источником данных для автозаполнения будет коллекцияMeteor . Хотя это не должно влиять на то, как данные подключаются слишком сильно, метеоритный ответ был бы еще более полезным.
Связанные с автозаполнение в стиле Twitter в текстовой области но этот вопрос уже более 2 лет не дает хороших ответов, и, надеюсь, к настоящему времени появилось что-то лучшее.
2 ответа:
Для этого стоило создать метеорный пакет:
Синхронизация данных на стороне клиента в Meteor делает это очень мощным и очень гибким. Поддерживаются несколько правил сопоставления и пользовательский рендеринг списков с использованием шаблонов:
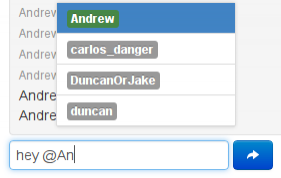
Упоминание пользователей, где пользователи в сети отображаются зеленым цветом:
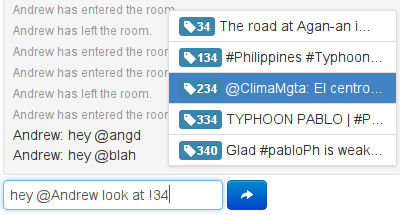
Упоминая что-то еще, наряду с некоторыми метаданными показано
Смотрите ссылку для получения более подробной информации. Пожалуйста, вилка, тяни и улучшай!
Ничего слишком многообещающего не обнаружилось в обширном опросе библиотек, но я подумал, что запишу все для справки.
Я исключаю все библиотеки автозавершения полного поля, такие как Typeahead и jQuery-autocomplete, поскольку они не совсем то, что я ищу.
- https://github.com/tactivos/jquery-sew (поддерживает только один триггер)
- https://github.com/Hawkers/triggeredAutocomplete (также только один триггер)
- https://github.com/podio/jquery-mentions-input (один триггер, и не поддерживается)
- http://imankulov.github.io/asuggest/ (не очень полный)
На данный момент я совершенно уверен, что нет никакой промышленной библиотеки, если только GitHub не решит открыть исходный код своего кода :). Скрестив пальцы...