Заполнение текста на UILabel
Здесь я пытаюсь создать ярлык с некоторым заполнением (слева, справа, сверху и снизу) вокруг текста. Этот вопрос имеет отношение пост на SOF и после прочтения нескольких из них, я попытался использовать решение, предложенное здесь:
Это код для моего подкласса UILabel:
import UIKit
class LuxLabel: UILabel {
//let padding: UIEdgeInsets
var padding: UIEdgeInsets = UIEdgeInsets.zero {
didSet {
self.invalidateIntrinsicContentSize()
}
}
// Create a new PaddingLabel instance programamtically with the desired insets
required init(padding: UIEdgeInsets = UIEdgeInsets(top: 0, left: 10, bottom: 0, right: 10)) {
self.padding = padding
super.init(frame: CGRect.zero)
}
// Create a new PaddingLabel instance programamtically with default insets
override init(frame: CGRect) {
padding = UIEdgeInsets.zero // set desired insets value according to your needs
super.init(frame: frame)
}
// Create a new PaddingLabel instance from Storyboard with default insets
required init?(coder aDecoder: NSCoder) {
padding = UIEdgeInsets.zero // set desired insets value according to your needs
super.init(coder: aDecoder)
}
override func drawText(in rect: CGRect) {
super.drawText(in: UIEdgeInsetsInsetRect(rect, padding))
}
// Override `intrinsicContentSize` property for Auto layout code
override var intrinsicContentSize: CGSize {
let superContentSize = super.intrinsicContentSize
let width = superContentSize.width + padding.left + padding.right
let heigth = superContentSize.height + padding.top + padding.bottom
return CGSize(width: width, height: heigth)
}
}
Он основан на Паддинглабеле (ср. приведенная выше ссылка).
В основном это работает хорошо, но по некоторым причинам, которые я не понимаю, бывают случаи, когда что-то идет не так и дисплей получает усеченный.
Вот пример:
Строка, которую нужно поместить на этикетку:
" он имеет квадратную форму и синий цвет."
Код для создания метки:
let label = LuxLabel(padding: UIEdgeInsets(top: 5, left: 10, bottom: 5, right: 10))
label.numberOfLines = 0
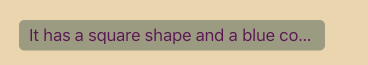
И вот результат:
Если я добавлю эту строку к двум приведенным выше:
Метка.lineBreakMode = .byWordWrapping
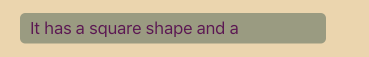
Результат таков:
Я также установил некоторые ограничения. Все это работает на 95%. время. Кто-нибудь может понять, в чем проблема?
1 ответ:
Попробуйте вызвать invalidateIntrinsicContentSize:
var padding: UIEdgeInsets = UIEdgeInsets.zero { didSet { self.invalidateIntrinsicContentSize() } }Редактировать:
Я пробовал разные варианты. Если вы обновите
frame sizeсintrinsicContentSizeвlayoutSubviews, которые делают трюк, но я не знаю, есть ли лучший способ сделать это:override func layoutSubviews() { super.layoutSubviews() self.frame.size = self.intrinsicContentSize }