Xamarin Forms-AbsoluteLayout-как работает позиции
Я работаю с Xamarin.Формы с абсолютным отсутствием, однако, я не уверен, что понимаю, как работает позиционирование элементов.
Я работаю с пропорциональными значениями, поэтому, если я помещаю элемент в AbsoluteLayout.LayoutBounds="1, 0.05, 0.15, 0.1" , где каждое значение пропорционально (поэтому флаги "все" AbsoluteLayout.LayoutFlags="All")
В этом примере я попытался использовать 0.15, но рендеринг был немного странным, поэтому я поставил 0, а затем рендеринг совпал с тем, что я хочу.
Вы можете сказать: "проверьте это, и вы увидите."однако, это пустая трата времени для дизайнера и меня, чтобы расположить все элементы, потому что мы не уверен, что понимаю, как это работает. Так что мы просто сделаем попытку с отладкой..
Мы также ищем, чтобы узнать, существует ли программное обеспечение, чтобы генерировать позиции о дизайне, сделанном дизайнером. Мы имеем в виду положение X/Y элемента в процентах.
Заранее благодарю !
3 ответа:
С AbsoluteLayoutFlag.Все параметры границ прямоугольника имеют следующее значение:
- x означает процент оставшегося пространства (т. е. родительская ширина-ширина элемента управления), которое должно быть слева от элемента управления
- y означает процент оставшегося пространства (т. е. родительская высота-Контрольная высота), которое должно находиться в верхней части элемента управления
- ширина-это ширина элемента управления в процентах от родительской ширины
- высота-это высота элемента управления в процент родительской высоты
Ширина и высота - это то, что люди обычно ожидают. Однако x и y не таковы, как люди, более привычные к "левым"и " верхним". Таким образом, вы можете написать конвертер для преобразования левого процента в x и верхнего процента в y:
X = слева / (1-ширина)
y = верх / (1 - высота)
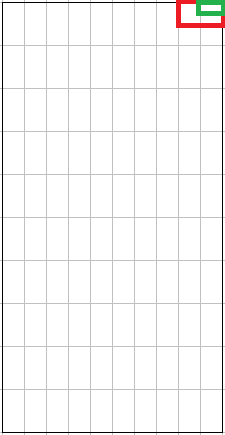
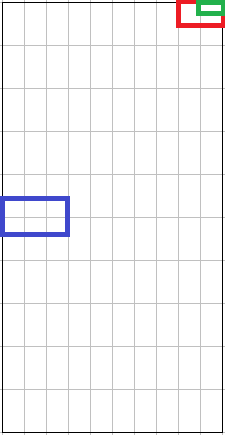
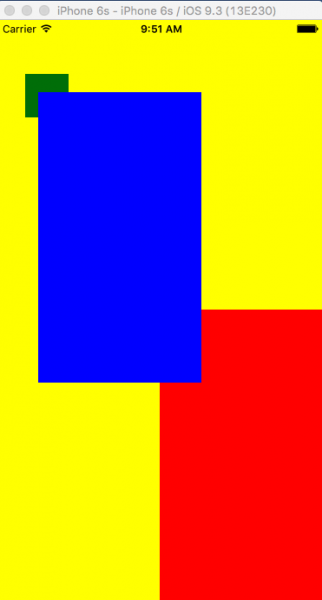
<AbsoluteLayout BackgroundColor="Yellow"> <BoxView Color="Red" AbsoluteLayout.LayoutBounds="1.0, 1.0, 0.5, 0.5" AbsoluteLayout.LayoutFlags="All" /> <BoxView Color="Green" WidthRequest="50" HeightRequest="50" AbsoluteLayout.LayoutBounds="0.1, 0.1, AutoSize, AutoSize" AbsoluteLayout.LayoutFlags="PositionProportional" /> <BoxView Color="Blue" AbsoluteLayout.LayoutBounds="0.25, 0.25, 0.5, 0.5" AbsoluteLayout.LayoutFlags="All" /> </AbsoluteLayout>Когда я исследовал
AbsoluteLayout, я создал этот образец иПроверьте его, и вы увидите
Что я решил из моего расследования:
XиY- координаты верхнего левого углаView. Это относительное положение. Как вы можете видеть, для красного прямоугольника1.0, 1.0является центральным положением, поэтому, как я понимаю, 100% ширина экрана равна2.0(то же самое для высоты). Все представления внутриAbsoluteLayoutрасположены в зависимости от значений родительского элементаAbsoluteLayout.Отредактировано:
XиY- это центральная координатаView, а не левый верхний угол. И 100%Width- это1.0.