Выпадающий список Angular Bootstrap не работает в Angular Fullstack
Я скопировал код непосредственно из Angular Bootstrap UI Plunkr
Я использую пустой угловой шаблон FullStack (Mean) для построения приложения.
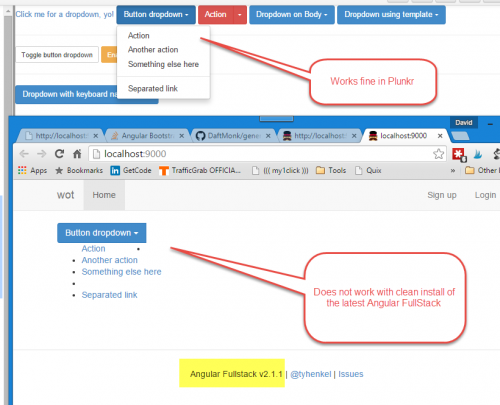
Когда я использую код из Angular Bootstrap uib-dropdown, он оказывается неправильно отформатирован и не работает, все остальные компоненты angular bootstrap, похоже, работают нормально
<!-- Single button -->
<div class="btn-group" uib-dropdown is-open="status.isopen">
<button id="single-button" type="button" class="btn btn-primary" uib-dropdown-toggle ng-disabled="disabled">
Button dropdown <span class="caret"></span>
</button>
<ul class="uib-dropdown-menu" role="menu" aria-labelledby="single-button">
<li role="menuitem"><a href="#">Action</a></li>
<li role="menuitem"><a href="#">Another action</a></li>
<li role="menuitem"><a href="#">Something else here</a></li>
<li class="divider"></li>
<li role="menuitem"><a href="#">Separated link</a></li>
</ul>
</div>
4 ответа:
Обновление углового пользовательского интерфейса в bower.json:
"angular-bootstrap": "~0.14.3",Затем выполните:
bower install
Я решил свою проблему, не используя раскрывающуюся директиву Angular Bootstrap и пошел с Bootstrap + простой старый угловой код, который я погуглил.
Это прекрасно работает для меня.
<div class="input-group"> <div class="btn-group" ng-class='{open: open}'> <button class="btn btn-primary dropdown-toggle" data-toggle="dropdown" ng-click='open=!open'> Action<span class="caret"></span> </button> <ul class="dropdown-menu"> <li ng-repeat="choice in ['the', 'quick', 'brown', 'fox']" ng-click="setChoiceIndex($index);$parent.open =!$parent.open"> <a href="#">{{choice}}</a> </li> </ul> </div> </div>
У меня была такая проблема. Я обновил угловой пользовательского интерфейса Bootstrap до версии 0.14.3 и затем решить проблему.
Вы должны использовать префикс 'uib-' для каждой директивы, проверьте этот ответ: https://stackoverflow.com/a/34725928/3439101