Выделение текста без выделения / Выделения всего элемента - можно ли избежать фиктивных элементов?
Цель: выделить только текст, а не пробелы.
Выделение всего элемента, по-моему, может привести к некоторому непослушному и плохому UX, когда большие отступы, высоты линий и т. д. реализуются (пробелы, которые теперь можно выделить). Такая простая задача, как выделение блока текста, может, в свою очередь, выделить другие области веб-сайта, которые не были предназначены пользователем. Я пытаюсь решить эту проблему на моем текущем сайте, но мне удалось достичь этого только с помощью метода представлено ниже.
В котором я использую встроенный элемент внутри элемента уровня блока. Что, как вы можете заметить,может стать очень громоздким и тяжелым кодом, если его использовать на веб-сайте. Есть ли лучший способ достичь 2-го метода?
я открыт для решений Javascript, а также CSS.
Насколько мне известно (через тестирование), он не отображается по-другому, если скопировать+вставить в word doc или веб-почтовое приложение, такое как gmail. Если вы знаете о каких-либо проблемах, это может вызвать, пожалуйста, упомяните об этом ниже.
Чтобы лучше проиллюстрировать:
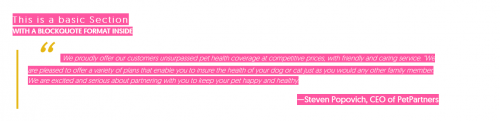
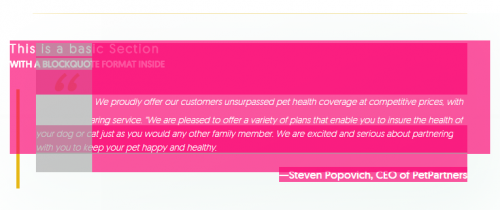
С улучшениями выделения:
 Без улучшений подсветки:
Без улучшений подсветки:

^ Конечно, это наполовину ослиный пример, он демонстрирует один из примеров, когда он может пригодиться, есть множество других, поверьте мне.
.highlight-text-only > *{
display:block;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none}
.highlight-text-only *>span,
.highlight-text-only *>strong{
display:inline;
-webkit-user-select: text;
-moz-user-select: text;
-ms-user-select: text;
-o-user-select: text;
user-select: text}<div class="highlight-text-and-element">
<h3>Testing Text Selection Method 1 (default)</h3>
<div>of only text</div>
<a href="#"><strong>with</strong></a>
<p>highlighting</p>
<span>the actual elements</span>
</div>
<hr>
<div class="highlight-text-only">
<h3><span>Testing Selection Method 2</span></h3>
<div><span>of only text</span></div>
<a href="#"><strong>without</strong></a>
<p><span>highlighting</span></p>
<span><span>the actual elements</span></span>
</div>2 ответа:
Вы не можете нацелить текстовые узлы в DOM напрямую с помощью CSS, но вы можете найти их с помощью javascript и программно обернуть их в
<span>s для достижения того же эффекта, сохраняя вашу разметку чистой:
function wrapText(nodes, className) { for (var i=0,len=nodes.length; i<len; i++) { var node=nodes[i]; if (node.nodeType == 3) { var wrapper=document.createElement("span"); wrapper.className = className; node.parentNode.insertBefore(wrapper,node); wrapper.appendChild(node); } else { wrapText(node.childNodes, className); } } } wrapText(document.querySelectorAll(".highlight-text-only"),"selectme");.highlight-text-only { -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; -o-user-select: none; user-select: none; } .highlight-text-only .selectme { -webkit-user-select: text; -moz-user-select: text; -ms-user-select: text; -o-user-select: text; user-select: text; }<div class="highlight-text-and-element"> <h3>Testing Text Selection Method 1 (default)</h3> <div>of only text</div> <a href="#"><strong>with</strong></a> <p>highlighting</p> <span>the actual elements</span> </div> <hr> <div class="highlight-text-only"> <h3>Testing Selection Method 2</h3> <div>of only text</div> <a href="#"><strong>without</strong></a> <p>highlighting</p> <span>the actual elements</span> </div>
.highlight-text-only { color: orange; } .highlight-text-only span { text-decoration: none; color:blue; font-weight:600; }<hr> <div class="highlight-text-only"> <h3>Testing Selection Method</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium commodo nulla, sit amet rutrum nibh pretium eget. Aliquam vitae <span>egestas</span> nisi, vitae aliquam risus. <span>Suspendisse</span> potenti. Mauris iaculis ligula ultricies cursus tincidunt. Ut risus tellus, maximus at metus et, posuere accumsan dolor. Nunc ut augue est. Phasellus euismod felis quis quam fringilla, quis varius ligula commodo. Curabitur ante ligula, scelerisque vel auctor et, imperdiet non odio. Proin ac sapien sed est efficitur pretium vel id elit. Praesent volutpat, nisi et pharetra interdum, enim orci tincidunt urna, vel accumsan nulla mi vel ligula. <span>Mauris</span> augue quam, placerat eget posuere non, imperdiet nec purus. Praesent nisl nisl, venenatis in erat eget, euismod dapibus metus.</p> </div> <hr>Я не уверен, что вы просто хотите вариант облегченного кода и без подчеркивания. Взгляните на это Скрипка чтобы увидеть, если это то, что вы ищете.