Установка src и фона для FloatingActionButton
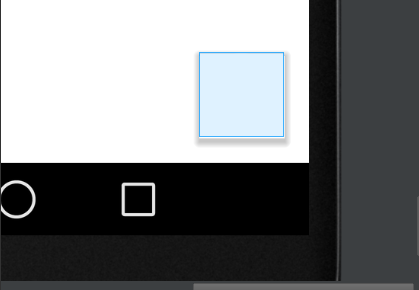
Когда я использую background и src в android.поддержка.дизайн.FloatingActionbutton установлен неправильно. Вместо этого он отображается как
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/pink"
android:src="@drawable/ic_action_barcode_2"
android:layout_gravity="bottom|right"
android:layout_marginBottom="16dp"
android:layout_marginRight="16dp" />
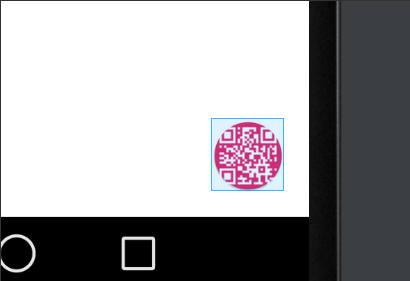
Но когда я использую ImageView, он правильно выглядит как
<ImageView
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/pink"
android:src="@drawable/ic_action_barcode_2"
android:layout_gravity="bottom|right"
android:layout_marginBottom="16dp"
android:layout_marginRight="16dp" />
Почему FloatingActionButton отображается неправильно? Что я должен изменить в своем коде?
2 ответа:
Фон плавающей кнопки действия не нужно менять, вы просто применяете оттенок, а затем добавляете значок, как обычно
<android.support.design.widget.FloatingActionButton ... app:backgroundTint="@color/ic_action_barcode_2" android:src="@drawable/ic_add" />Это дает вам круглую кнопку по-прежнему, но в желаемом цвете. В этом случае пространство имен
appиспользуется для функций библиотеки поддержки:
xmlns:app="http://schemas.android.com/apk/res-auto"
Я столкнулся с подобной проблемой. Я попытался установить src или фон FloatingActionButton, но не смог заполнить кнопку src. следующий код решил для меня проблему.
<android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" . . . android:background="@drawable/round_icon" android:backgroundTintMode="src_over">