Twitter Bootstrap grid не работает, как ожидалось
Я использую премиум WordPress тема на основе Bootstrap от Twitter. Тема называется StrapPress. Я просто начинаю работать с сеткой и пытаюсь настроить все очень простым способом, но сетка действует странным образом. То, что мне нужно, - это основной раздел контента, состоящий из девяти столбцов и боковой панели из трех. В пределах девяти столбцов я хочу иметь возможность иметь вложенные столбцы с различными областями содержимого: на одной странице первый раздел будет состоять из всех девяти столбцов, а затем содержание ниже будет разделено на три равные части.
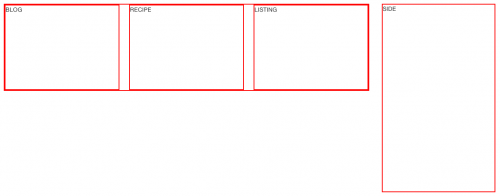
Следующий код прекрасно устанавливает его без первого раздела в 9 столбцах:
<div class="row-fluid"> <!-- MAIN FLUID CONTAINER -->
<div class="span9 redBorder" id="content"> <!-- MAIN CONTENT -->
<div class="span4 redBorder">
<div class = "contentPlaceholder">
BLOG
</div>
</div>
<div class="span4 redBorder">
<div class = "contentPlaceholder">
RECIPE
</div>
</div>
<div class="span4 redBorder">
<div class = "contentPlaceholder">
LISTING
</div>
</div>
</div> <!-- END OF MAIN CONTENT -->
<div class="span3 redBorder" id="sidebar" style="height: 450px;"> <!-- SIDEBAR -->
SIDE
</div> <!-- END SIDEBAR -->
</div> <!-- END OF MAIN FLUID CONTAINER -->
"redBorder" просто добавляет красную рамку размером 1px вокруг всего, чтобы помочь визуализировать.

<div class="row-fluid"> <!-- MAIN FLUID CONTAINER -->
<div class="span9 redBorder" id="content"> <!-- MAIN CONTENT -->
<div class="searchSection redBorder" style="height: 100px;">
SEARCH SECTION
</div>
<div class="span4 redBorder">
<div class = "contentPlaceholder">
BLOG
</div>
</div>
<div class="span4 redBorder">
<div class = "contentPlaceholder">
RECIPE
</div>
</div>
<div class="span4 redBorder">
<div class = "contentPlaceholder">
LISTING
</div>
</div>
</div> <!-- END OF MAIN CONTENT -->
<div class="span3 redBorder" id="sidebar" style="height: 450px;"> <!-- SIDEBAR -->
SIDE
</div> <!-- END SIDEBAR -->
</div> <!-- END OF MAIN FLUID CONTAINER -->
Вот как это выглядит тогда:

Кто-нибудь знает, почему он это делает? Зачем добавлять какой-то контент внутри начала этих девяти столбцов заставляют эти столбцы ниже добавлять к себе заполнение таким образом, что они больше не помещаются в свой контейнер?
1 ответ:
Это связано с тем, как сетка работает со строками и промежутками, в частности, это правило в CSS Bootstrap:
.row-fluid [class*="span"]:first-child { margin-left: 0; }Следовательно, добавление содержимого в начале означает, что другие элементы span* получают маржу перед ними. SearchSection имеет полную ширину, поэтому первый span4 переносится на следующую строку и имеет поле. Предполагая, что вы хотите, чтобы секция поиска была полной ширины, безопасным способом было бы поместить другую строку-жидкость вокруг span4s:
<div class="searchSection redBorder" style="height: 100px;"> SEARCH SECTION </div> <div class="row-fluid"> <div class="span4 redBorder"> <div class = "contentPlaceholder"> BLOG </div> </div> <div class="span4 redBorder"> <div class = "contentPlaceholder"> RECIPE </div> </div> <div class="span4 redBorder"> <div class = "contentPlaceholder"> LISTING </div> </div> </div> </div> <!-- END OF MAIN CONTENT -->Это тоже своего рода объяснено в разделе вложенные столбцы в документах, http://twitter.github.com/bootstrap/scaffolding.html#gridSystem .