Существует ли обрезка пропорций в CQ5, а не только Свободная обрезка?
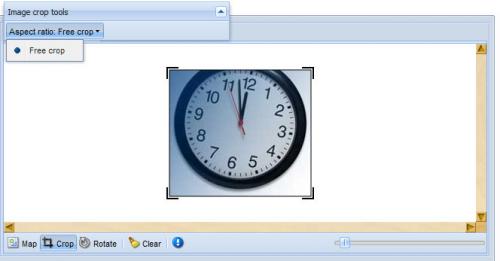
Компонент изображения позволяет произвольно обрезать коэффициент из коробки. Я немного озадачен тем, почему нет варианта соотношения сторон (сохраняя высоту и ширину ограниченными друг для друга), который работал бы намного лучше для нас. Это существующая функция, которую можно включить, или пользовательская задача в Java?
Я использую CQ 5.4.

3 ответа:
Если вы хотите создавать изображения с различными аспектами, попробуйте сделать это...
Http://experience-aem.blogspot.com/2013/09/cq-image-custom-aspect-ratios-crop.html
Параметры обрезки сохраняются в различных свойствах, а не в "cropParameter" виджета html5smartimage
Это ООТБ начиная с 5.4 (по крайней мере), хотя и не очень хорошо документировано.. Настройте свой виджет smart image следующим образом:
<image-16x10 jcr:primaryType="cq:Widget" allowFileReference="{Boolean}true" cropParameter="./image-16x10/imageCrop" fileReferenceParameter="fileReference" name="./image-16x10/file" requestSuffix=".img.png" rotateParameter="" title="16x10" xtype="html5smartimage"> <cropConfig jcr:primaryType="nt:unstructured"> <aspectRatios jcr:primaryType="nt:unstructured"> <aspectRatio-16x10 jcr:primaryType="nt:unstructured" text="16x10" value="16,10"/> </aspectRatios> </cropConfig> </image-16x10>Структура узлов
cropConfig- это то, что вас интересует. text= "16x: 10" - это то, что появится в раскрывающемся списке культур, value=" 16,10 " - это фактический фиксированный размер урожая для инструмента. Вы можете добавить столько предопределенных культур, сколько захотите, на виджетhtml5smartimage.Имена
image-16x10иaspectRatio-16x10не требуются, но не являются полезным соглашением, чтобы помочь в ремонтопригодности конфигурации.Если вы позволите несколько aspectRatios тогдаimage-16x10именование, вероятно, не имеет такого большого смысла, как его не плохая идея предоставить семантическое именование вашему узлу определения aspectRatio.
Это будет пользовательский виджет JavaScript: тот, который вы используете (smart image), не имеет функции соотношения сторон (или просто я никогда не видел его), даже в 5.6.
Вы можете расширить существующий виджет и предоставить эту функциональность в своем собственном, используя Javascript, хотя-это не тривиально, но и не ракетостроение-смотрите исходный код для smart image, чтобы увидеть, как он расширяет smart panel, а затем регистрирует себя в фреймворке.