Стиль WPF DataGrid-Silverlight DataGrid?
Это не секрет: стиль Silverlight DataGrid по умолчанию красив, в то время как стиль WPF беден.
Вместо того, чтобы изобретать велосипед, позвольте мне спросить сообщество, скопировал ли кто-нибудь стили SL для использования в WPF.
Пожалуйста, взгляните на скриншоты и судите сами, как команды Silverlight и WPF инвестируют в свои продукты.
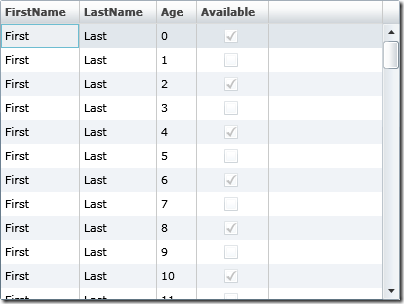
DataGrid в стиле Silverlight по умолчанию:

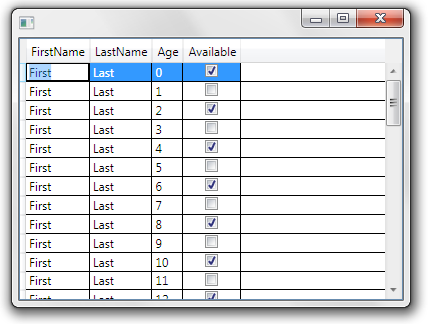
По умолчанию-стиль в WPF DataGrid (с обновленными после Сайед К. ответ):
5 ответов:
Я не нашел ни одного проекта с работающим Silverlight-стилем
DataGrid, поэтому я создал один на Codeplex:Http://datagridthemesfromsl.codeplex.com
Имеет не все темы, но есть по крайней мере несколько из них.
Похороненный глубоко внутри MSDN, я нашел это.
Ближе к концу статьи вы увидите следующую фразу:
например, посмотрите на следующую иллюстрацию, которая показывает часть стиля с образцом ControlTemplates
Если вы нажмете "стиль с образцом ControlTemplates", он приведет вас к ссылке для загрузки. После загрузки вы можете скомпилировать проект, и он включает в себя все виды стилей, включая неуловимый стиль datagrid! Вы можете взять МС в элементе управления DataGrid.xaml файл и изменить его для ваших нужд.
Похоже, что это не нестандартный стиль.
Я разместил предложение на сайте предложений Microsoft, пожалуйста, голосуйте здесь и здесь !!!Любой, кто имитировал стиль Silverlight DataGrid default в WPF, должен, пожалуйста, опубликовать свой ответ, и я отмечу его как ответ и дам ему право голоса!
Большое спасибо!
WPF поставляется с несколькими стилями, такими как Luna, Aero, Classic и т. д. Эти темы применяются в зависимости от настроек вашей системы. Скриншот из предыдущего сообщения выглядит как классическая тема WPF, но я предполагаю, что вы ищете более привлекательную тему.
Если вы используете классическую системную тему в своей ОС, но хотите, чтобы приложение WPF использовало тему Aero, например, вы можете добавить объединенный словарь в свое приложение и принудительно использовать тему Aero, как показано ниже. Пожалуйста, обратите внимание что вам может потребоваться изменить двоичную версию и открытый ключ соответственно.
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/PresentationFramework.Aero;V4.0.0.0;31bf3856ad364e35;component\themes/aero.normalcolor.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>Надеюсь, это поможет, Saied K.
Я тоже голосовал за обе ошибки сайта connect, это действительно должно следовать теме системы должным образом по умолчанию!
Однако в то же время я нашел полезный пост от Malav Dhalgara, который включает в себя следующий пример, который может быть использован для включения темы Aero для элементов управления в WPFToolkit. Предполагая с даты, когда Шимми опубликовал этот вопрос, что этот пример не был взят из DataGrid в .NET 4.0, но я мог ошибаться, и, возможно, это был один из бета-версий или ЭПР. В любом случае, вот один пример обходного пути для тех, кто использует WPFToolkit.
<ResourceDictionary > <ResourceDictionary.MergedDictionaries> <!--Enable Aero Theme--> <ResourceDictionary source="/PresentationFramework.Aero,Version=3.0.0.0,Culture=neutral, PublicKeyToken=31bf3856ad364e35,ProcessorArchitecture=MSIL; component/themes/aero.normalcolor.xaml" /> <ResourceDictionary xmlns:tk="clr-namespace:Microsoft.Windows.Controls;assembly=WpfToolkit" xmlns:sys="clr-namespace:System;assembly=mscorlib"> <!--Enable aero theme on toolkit components--> <sys:String x:Key="{ComponentResourceKey TypeInTargetAssembly={x:Type tk:Calendar},ResourceId=Theme}"> Aero.NormalColor</sys:String> <sys:String x:Key="{ComponentResourceKey TypeInTargetAssembly={x:Type tk:DataGrid},ResourceId=Theme}"> Aero.NormalColor</sys:String> <sys:String x:Key="{ComponentResourceKey TypeInTargetAssembly={x:Type tk:DatePicker},ResourceId=Theme}"> Aero.NormalColor</sys:String> </ResourceDictionary> </ResourceDictionary.MergedDictionaries> </ResourceDictionary>