Спрайтовые этикетки с React-Three-Renderer (mvce в комплекте)
Я использую react-three-renderer (npm, github ) для построения сцены с тремя.js .
Я пытаюсь использовать <sprite> и еще <spriteMaterial> чтобы сделать метку, которая всегда обращена к камере, как в примереstemkoski .
npm install, и open _dev / public / home.формат html.
Моя цель - увидеть текст, отображаемый там, где я его ожидаю, но, как вы увидите, это просто чернота. Чтобы доказать, что спрайт находится в поле зрения камеры, я поставил коробку в то же положение. Увидев, что уберите его из метода render и вновь залпом.
Вот мое досье. Он состоит из двух основных компонентов: метода componentDidMount, в котором текст создается для спрайта, и метода render.
var React = require('react');
var React3 = require('react-three-renderer');
var THREE = require('three');
var ReactDOM = require('react-dom');
class Simple extends React.Component {
constructor(props, context) {
super(props, context);
// construct the position vector here, because if we use 'new' within render,
// React will think that things have changed when they have not.
this.cameraPosition = new THREE.Vector3(0, 0, 100);
}
componentDidMount() {
var text = "Hello world";
var canvas = document.createElement('canvas');
var context = canvas.getContext('2d');
var metrics = context.measureText( text );
var textWidth = metrics.width;
context.font = "180px arial Bold";
context.fillStyle = "rgba(255,0,0,1)";
context.strokeStyle = "rgba(255,0,0,1)";
context.lineWidth = 4;
context.fillText( text, 0, 0);
var texture = new THREE.Texture(canvas)
texture.needsUpdate = true;
this.spriteMaterial.map = texture;
this.spriteMaterial.useScreenCoordinates = false;
}
render() {
const width = window.innerWidth; // canvas width
const height = window.innerHeight; // canvas height
var position = new THREE.Vector3(0, 0, 10);
var scale = new THREE.Vector3(1,1,1);
return (<React3
mainCamera="camera" // this points to the perspectiveCamera which has the name set to "camera" below
width={width}
height={height}
>
<scene>
<perspectiveCamera
name="camera"
fov={75}
aspect={width / height}
near={0.1}
far={1000}
position={this.cameraPosition}
/>
<sprite position={position} scale={scale} ref={(sprite) => this.sprite = sprite}>
<spriteMaterial ref={(spriteMaterial) => this.spriteMaterial = spriteMaterial}></spriteMaterial>
</sprite>
{/*<mesh position={position}>
<boxGeometry
width={10}
height={10}
depth={10}
/>
<meshBasicMaterial
color={0x00ff00}
/>
</mesh>*/}
</scene>
</React3>);
}
}
ReactDOM.render(<Simple/>, document.querySelector('.root-anchor'));
Что я делаю не так? Как я могу отобразить спрайт текстовая метка в позиции, установленной со строкой var position = new THREE.Vector3(0, 0, 10);? Заранее спасибо.
1 ответ:
Все, что у вас есть, это одна маленькая ошибка:
Текст, нарисованный на
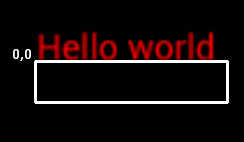
<canvas>, закреплен в левом нижнем углу. Таким образом, рисование текста при (0,0) даже не будет видно. Это будет полностью вне холста (показано белым цветом ниже):Именно поэтому @df использует- context.fillText( text, 0, 0); + context.fillText( text, 0, 18);fontsizeпри установке местоположения чертежа на линии 147.
Кроме того, ваша камера ни на что не смотрела. Реагировать-три, давайте сделаем это как атрибут<perspectiveCamera/>.+ lookAt={this.cameraLook}
Я открыл запрос pull в вашем репозитории MVCE.