Создание вложенных диаграмм с различными формами в matplotlib
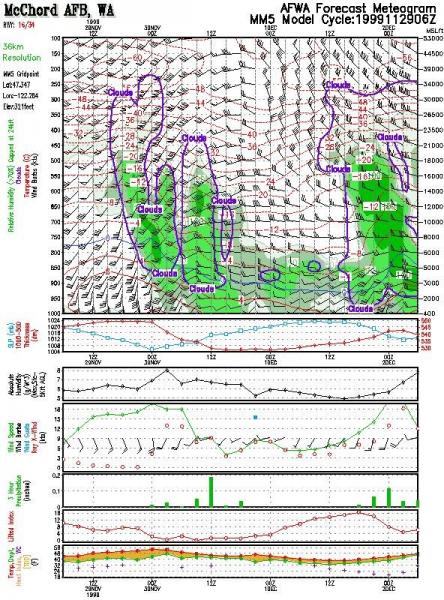
Я хочу создать фигуру с несколькими вложенными диаграммами, очень похожую на эту метеограмму в matplotlib. Мне понадобится несколько подзаголовков разной высоты (все одинаковой ширины, но некоторые будут "тоньше", а некоторые - "толще"). Как и на изображении выше, некоторые подзаголовки должны быть большими, а некоторые-маленькими, но они должны быть достаточно большими, чтобы передавать полезную информацию независимо от того, сколько подзаголовков существует.
Когда я создаю подзаголовок Как pyplot.субплот (2,1,1) имеет нужное мне соотношение сторон, но если я увеличу число строк (например, субплот(3,1,1)), то субплот станет "слишком тощим". Мне нужно будет поместить полдюжины этих участков на одну фигуру, но они станут слишком "маленькими", если я начну помещать на фигуру больше подзаголовков.
Проще говоря, возможна ли такая фигура, как эта метеограмма, в matplotlib без сшивания нескольких изображений? Эти изображения будут возвращены, по запросу url, с сервера, так что технически это возможно, но если я смогу решить эту проблему в библиотеке, это будет предпочтительнее.
Документация matplotlib фантастична, но, похоже, matplotlib настроен так, чтобы давать вам подзаголовки с одинаковым соотношением сторон, а не позволять вам давать подзаголовки с произвольным соотношением сторон по мере увеличения числа подзаголовков. Я не могу найти ни одного примера в сети различных размеров подзаголовков.2 ответа:
Вы можете полностью контролировать положение осей, задав ему ограничивающую рамку в нормализованных координатах (при построении). Формат: [слева, сверху, ширина, высота].
Пример того, как я буду настраивать фигуру:
import matplotlib.pyplot as plt left = 0.1 width = 0.8 ax1 = plt.axes([left, 0.5, width, 0.45]) ax2 = plt.axes([left, 0.3, width, 0.19]) ax3 = plt.axes([left, 0.2, width, 0.09], sharex=ax2) ax4 = plt.axes([left, 0.1, width, 0.09], sharex=ax2) # ticks at the top of the top plot ax1.xaxis.tick_top() # remove ticks for ax2 and ax3 ax2.xaxis.set_visible(False) ax3.xaxis.set_visible(False) # only put ticks on the bottom of ax4 ax4.xaxis.tick_bottom() plt.show()Я добавил некоторые функции, которые вы можете найти полезными (удаление верхних тиков, совместное использование оси X, перемещение ТИКов в верхнюю часть осей).
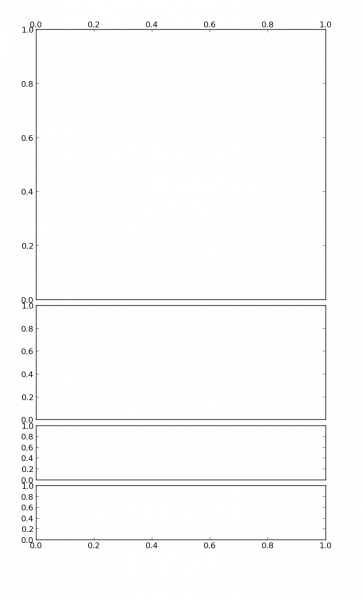
Результат:
HTH
Можно использовать
Gridspecилиsubplot2grid. Я обнаружил, что более поздний вариант более естественен для использования, но это личное предпочтение. Кроме того, ответ Пелсона-это еще один способ сделать это.Взгляните на два самых нижних блока кода в этом примере.