Скрыть заголовок после CollapsingToolbarLayout
У меня есть следующая проблема: Я создал CollapsingToolbarLayout и под заголовком добавил таблицу в сером цвете.
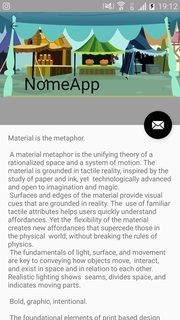
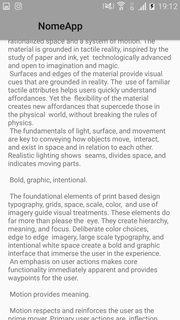
Экран с / после CollapsingToolbarLayout:


Проблема: Когда он скользит, я хотел бы, чтобы только TabLayout был исправлен. Как удалить или скрыть заголовок при перемещении содержимого?
Код x m l:
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="@android:color/transparent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:expandedTitleGravity="bottom"
app:expandedTitleMarginStart="48dp"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginBottom="70dp"
>
<ImageView
android:id="@+id/main.backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
android:src="@drawable/backexemplo"
app:layout_collapseMode="parallax"
tools:ignore="ContentDescription"
/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbarPerfilEmpresa"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="parallax"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
/>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom|end"
android:background="@color/colorPrimaryDark"
app:tabMode="fixed">
</android.support.design.widget.TabLayout>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
Код java:
public class PerfilEmpresaActivity extends AppCompatActivity {
private Toolbar mToolbar = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_perfil_empresa);
mToolbar = (Toolbar) findViewById(R.id.toolbarPerfilEmpresa);
// mToolbar.setLogo( R.drawable.paypal );
mToolbar.setTitle("NomeApp");
setSupportActionBar(mToolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
Танки!
2 ответа:
mCollapsingToolbarLayout = view.findViewById(R.id.collapsing_toolbar); mCollapsingToolbarLayout.setTitle("Title"); appBarLayout = view.findViewById(R.id.app_bar); appBarLayout.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() { boolean isShow = false; int scrollRange = -1; @Override public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) { if (scrollRange == -1) { scrollRange = appBarLayout.getTotalScrollRange(); } if (scrollRange + verticalOffset == 0) { mCollapsingToolbarLayout.setTitle(" "); // Careful! There should be a space between double quote. Otherwise it won't work. isShow = false; } else if (!isShow) { mCollapsingToolbarLayout.setTitle("Title"); isShow = true; } } });
Решена задача:
<android.support.v7.widget.Toolbar android:id="@+id/toolbarPerfilEmpresa" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="parallax" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" /> Add: android:layout_gravity="top" android:layout_marginBottom="48dp"