Скрыть или изменить метку значения для диапазона ввода в IE10
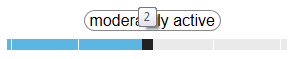
У меня есть вход диапазона с пользовательской меткой, отображающей текст, соответствующий значению входного сигнала. Это работает хорошо, за исключением того, что Internet Explorer 10 также отображает свою собственную подсказку-метку, содержащую значение. Проблема в том, что эта подсказка скрывает мою метку. Он также отображает целочисленное значение, где фактическое значение элемента управления является плавающей точкой.

Я не могу понять, как скрыть метку или изменить ее текст. Он отделен от всплывающей подсказки и не имеет ответьте на атрибут title. Он также не реагирует на z-index, поэтому я не могу просто разместить свою метку над ним. Я не вижу никакого свойства, упомянутого в документации , которое обеспечивало бы доступ к метке.
Демо: jsfiddle.net/KzWrs
1 ответ:
Для WinJS вы можете использовать
::-ms-tooltipселектор псевдоэлементов (как уже упоминалось здесь удалить подсказку из слайдераПрименяет один или несколько стилей к подсказке слайдера (тип ввода=диапазон). Обратите внимание, что только свойства стиля отображения и видимости применимы к подсказке-ms-tooltip.
...однако для IE10 это не работает (по крайней мере, когда я тестировал).
::-ms-tooltipперечислен в документации CSS на MSDN для псевдо-элементы однако нет ссылки на страницу контента, обсуждающую псевдо-элемент
я подозреваю, что реализация не завершена...
EDIT: когда я тестировал в первый раз это было на Windows 8 Consumer Preview vm, тестирование на Windows 8 RTM это работает!
EDIT: исправлен префикс тире
::-ms-tooltipinput[type=range]::-ms-tooltip { display: none; }