Ширина выбранных выпадающих списков близка к нулю при запуске в свернутом Bootstrap аккордеоне
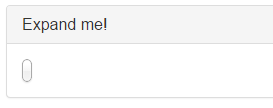
Когда выбранный выпадающий список находится внутри аккордеона Bootstrap 3, который изначально скрыт, то ширина выпадающего списка близка к нулю. После расширения он выглядит так:

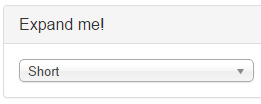
В то время как я ожидаю, что это будет выглядеть так:

Проблема возникает, когда panel-collapse collapse div не имеет класса in, что фактически указывает на то, что он изначально свернут. Вот код для воспроизведения этой проблемы:
$(document).ready(function() {
$('select').chosen();
});.panel-heading { cursor: pointer; }
body { padding: 10px; }<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link href="http://cdnjs.cloudflare.com/ajax/libs/chosen/1.1.0/chosen.min.css" rel="stylesheet"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/chosen/1.1.0/chosen.jquery.min.js"></script>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title" data-toggle="collapse" data-parent="#accordion" href="#collapseOne">
Expand me to show the issue!
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse">
<div class="panel-body form-inline">
<p>This select has a near-width zero:</p>
<select class="form-control">
<option>Short</option>
<option>Longer option</option>
<option>The longest option of them all</option>
</select>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">
<h4 class="panel-title">
Already expanded / how it <em>should</em> be
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse in">
<div class="panel-body form-inline">
<p>This panel is initially visible and <em>does</em> have correct width for the select box:</p>
<select class="form-control">
<option>Short</option>
<option>Longer option</option>
<option>The longest option of them all</option>
</select>
</div>
</div>
</div>
</div>Что могу ли я сделать так, чтобы этого не случилось? Вызов, выбранный как .chosen({width: '90%'});, то есть с жестко заданной шириной, работает, но не удовлетворяет (я хочу стиль в моей таблице стилей или с помощью Bootstrap). Единственное оставшееся решение, похоже, состоит в том, чтобы подключиться к расширяющемуся событию и принудительно выполнить выбранное обновление, но это также похоже на обходной путь.
Предпочтительно, чтобы у меня была строка CSS, чтобы исправить это, или знать, может ли это быть ошибкой в(комбинации) инструментов?
6 ответов:
Причина:
Выбранный вычисляет и назначает ширину, когда DOM готов, до этого начальная ширина для эмулируемого выпадающего списка равна нулю.
Решение:
Добавьте в CSS следующее, чтобы выпадающий список имел начальную ширину:
.chosen-container.chosen-container-single { width: 300px !important; /* or any value that fits your needs */ }Часть
!importantсостоит в том, что выбранный добавляет встроенный стильwidth: 0;к самому элементу, и вам нужно переопределить спецификацию с помощью!important.
Из jQuery-выбрана официальная документация:
Ширина выбранного поля выбора. По умолчанию выбранные попытки соответствует ширине поля выбора, которое вы заменяете. Если ваш выбор является скрыто при создании экземпляра Selected необходимо указать ширину или выберите появится с шириной 0.
Поэтому вам нужно указать
widthатрибут
$(document).ready(function() { $('select').chosen( { width: '100%' } ); });.panel-heading { cursor: pointer; }<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <link href="http://cdnjs.cloudflare.com/ajax/libs/chosen/1.1.0/chosen.min.css" rel="stylesheet"/> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet"/> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/chosen/1.1.0/chosen.jquery.min.js"></script> <div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title" data-toggle="collapse" data-parent="#accordion" href="#collapseOne"> Expand me to show the issue! </h4> </div> <div id="collapseOne" class="panel-collapse collapse"> <div class="panel-body form-inline"> <p>This select has a near-width zero:</p> <select class="form-control"> <option>Short</option> <option>Longer option</option> <option>The longest option of them all</option> </select> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"> <h4 class="panel-title"> Already expanded / how it <em>should</em> be </h4> </div> <div id="collapseTwo" class="panel-collapse collapse in"> <div class="panel-body form-inline"> <p>This panel is initially visible and <em>does</em> have correct width for the select box:</p> <select class="form-control"> <option>Short</option> <option>Longer option</option> <option>The longest option of them all</option> </select> </div> </div> </div> </div>править:
Как взломать вы можете проверить видимую ширину selectbox и применить ее ко всем остальным:
$(document).ready(function() { $('select').chosen( { width: $( '.panel-collapse.collapse.in select' ).eq( 0 ).width() + 'px' } ); });
Таким образом, вы дадите каждому выбрать его начальный размер:
$('select').each(function(){ $(this).chosen({ width: $(this).eq( 0 ).width() + 'px' }); })
Если select находится внутри скрытой формы, ширина по-прежнему равна 0. Вот мое исправление для этого:
$(document).ready(function() { refreshSelects(); }); /** * Re-draws selects to fix width of 'chosen' wrapper. */ refreshSelects = function() { $('select').each(function(){ // Re-calculate width of every select wrapper. Hidden selects width is // calculated as 0 by 'chosen' plugin. $(this).siblings('.chosen-container').css('width', realWidth($(this))); }); /** * Calculates real width of an element. * * @param {object} $element * jQuery object. * * @returns {string} * Element width string. */ function realWidth($element){ var $clone = $element.clone(); $clone.css("visibility","hidden"); $('body').append($clone); var width = $clone.outerWidth(); $clone.remove(); return width; } }
Вы можете вызвать select on show аккордеона, который установит точную высоту.
$(document).ready(function() { $("#accordion").on("show",function(){ $('select').chosen(); }) });.panel-heading { cursor: pointer; } body { padding: 10px; }<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <link href="http://cdnjs.cloudflare.com/ajax/libs/chosen/1.1.0/chosen.min.css" rel="stylesheet"/> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet"/> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/chosen/1.1.0/chosen.jquery.min.js"></script> <div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title" data-toggle="collapse" data-parent="#accordion" href="#collapseOne"> Expand me to show the issue! </h4> </div> <div id="collapseOne" class="panel-collapse collapse"> <div class="panel-body form-inline"> <p>This select has a near-width zero:</p> <select class="form-control"> <option>Short</option> <option>Longer option</option> <option>The longest option of them all</option> </select> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"> <h4 class="panel-title"> Already expanded / how it <em>should</em> be </h4> </div> <div id="collapseTwo" class="panel-collapse collapse in"> <div class="panel-body form-inline"> <p>This panel is initially visible and <em>does</em> have correct width for the select box:</p> <select class="form-control"> <option>Short</option> <option>Longer option</option> <option>The longest option of them all</option> </select> </div> </div> </div> </div>