Сенча сенсорный: Тип флуд несколько панели прокрутки
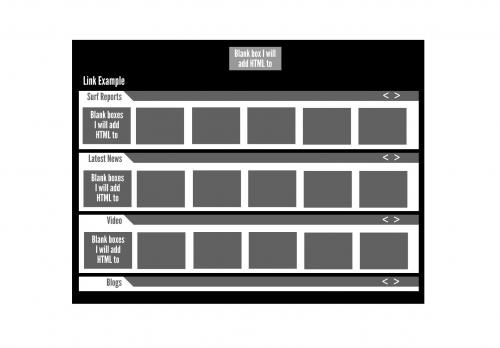
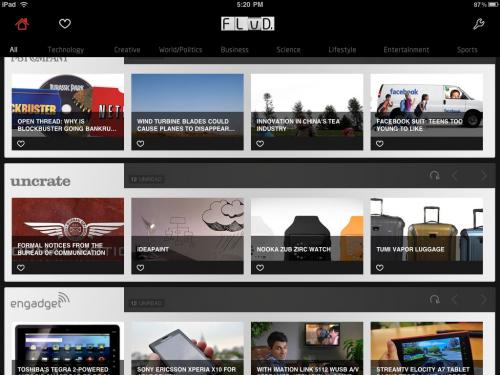
Я пытаюсь разработать FLUD список стилей панелей Sencha Touch. Все панели будут прокручиваться сами по себе. Вот образы того, что я хочу  , вдохновленные этой панелью FLUD:
, вдохновленные этой панелью FLUD: 
Теперь, если я просто создам Ext.Список доб.Панель (или может быть панель вкладок) с переполненными элементами, можно ли их все выстукивать и прокручивать внутри себя? Или вы можете предложить какую-то другую идею для реализации этого?
1 ответ:
Эй, я просто играл с этой идеей для работы. Вы, вероятно, уже видели это, но вот некоторый стартовый код, если вы его не видели:
new Ext.Container({ xtype:container, layout:'hbox', scroll:'horizontal', items: [ new Ext.Container({ width:'250', height:'100', cls:'css-class-you-want-for-these-buttons', listeners: { click: { element: 'el', fn: function() { alert('beep') } } } } ] });Затем сбросьте туда 10+ этих предметов и Виолу. Просто нужно выяснить, как настроить полосу прокрутки (это та часть, которую я сейчас рассматриваю). Удачи вам!