Сделать угловые работе с строгая политика безопасности содержимого (CSP)
Я не могу сделать базовое Angular2 (окончательное) приложение работает со следующим ограничительным CSP.
default-src 'none';
script-src 'self';
style-src 'self';
font-src 'self';
img-src 'self' data:;
connect-src 'self'
Есть одна небезопасная-eval ошибка в lang.js и два в зоне .js . Не могли бы вы предложить решение ?
Шаг для воспроизведения с угловой CLI
Я создал репозиторий GitHub. Вы также можете следовать инструкциям ниже.
Используйте последний угловой CLI с webpack 6.0.8 и новое приложение, созданное с помощью инструкции ниже.
ng new csp-test
Вставить в индекс.html метатег, определяющий следующую ограничительную политику безопасности содержимого.
<meta
http-equiv="Content-Security-Policy"
content="default-src 'none';script-src 'self';style-src 'self';font-src 'self';img-src 'self' data:;connect-src 'self'">
Затем подавайте заявку.
ng serve
Доступ http://localhost:4200/, Страница не загружается, так как скрипты блокируются CSP.
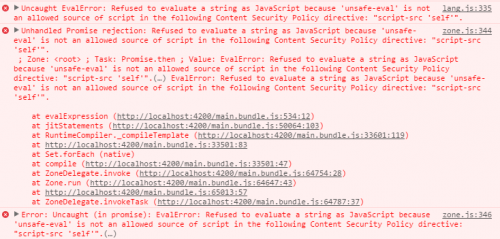
Ошибки
Лэнг.js
lang.js:335 Uncaught EvalError: Refused to evaluate a string as JavaScript because 'unsafe-eval' is not an allowed source of script in the following Content Security Policy directive: "script-src 'self'".
С исходным кодом.
335: return new (Function.bind.apply(Function, [void 0].concat(fnArgNames.concat(fnBody))))().apply(void 0, fnArgValues);
Зона.js
zone.js:344 Unhandled Promise rejection: Refused to evaluate a string as JavaScript because 'unsafe-eval' is not an allowed source of script in the following Content Security Policy directive: "script-src 'self'".
; Zone: <root> ; Task: Promise.then ; Value: EvalError: Refused to evaluate a string as JavaScript because 'unsafe-eval' is not an allowed source of script in the following Content Security Policy directive: "script-src 'self'".
zone.js:346 Error: Uncaught (in promise): EvalError: Refused to evaluate a string as JavaScript because 'unsafe-eval' is not an allowed source of script in the following Content Security Policy directive: "script-src 'self'".(…)
С исходным кодом.
343: if (rejection) {
344: console.error('Unhandled Promise rejection:', rejection instanceof Error ? rejection.message : rejection, '; Zone:', e.zone.name, '; Task:', e.task && e.task.source, '; Value:', rejection, rejection instanceof Error ? rejection.stack : undefined);
345: }
346: console.error(e);
2 ответа:
Использование автономного компилятора шаблонов должно исправить это.
Http://www.syntaxsuccess.com/viewarticle/offline-compilation-in-angular-2.0 https://github.com/angular/angular/issues/1744