Сделать пользовательские изображения уважение tintColor свойство прошивкой
Я должен представить себе, что это было задано несколько раз, но я не должен формулировать свой вопрос правильно.
У меня есть собственное изображение, сделанное в photoshop, и оно задается как свойство изображения кнопки. Здесь он показывает нормально:

Фон прозрачный, но он 44x44 с тремя точками, являющимися пикселями 88x88 .PNG-файл. Поэтому, если я сделаю что-то вроде этого:
self.theButton.tintColor = [UIColor redColor];
Изображение по-прежнему отображается белым цветом. Я не дизайнер по профессии, так что я, кажется, отсутствует, как правильно сохранить или настроить файлы, чтобы заставить их уважать свойство tintColor. В photoshop я обычно сохраняю их, используя "Save for web".
Спасибо
3 ответа:
То, что вы ищете, - это трафаретные изображения.
Из каталога пользовательского интерфейса UIKit:
Шаблонные Изображения
В iOS 7 любое изображение в приложении можно рассматривать как шаблон или трафарет изображения. Когда вы решаете рассматривать изображение как шаблон, система игнорирует информацию о цвете изображения и создает трафарет изображения, основанный на значениях Альфа в изображении (части изображение со значением альфа меньше 1,0 обрабатывается как полностью прозрачный). Затем этот трафарет можно перекрасить с помощью tintColor, чтобы соответствует остальному пользовательскому интерфейсу.
По умолчанию образ (UIImage) создается с помощью UIImageRenderingModeAutomatic. Если у вас есть UIImageRenderingModeAutomatic установить на вашем изображении, он будет рассматриваться как шаблон или оригинал, основанный на его контексте. Некоторые Программирования С Использованием UIKit элементы-включая панели навигации, панели вкладок, панели инструментов, сегментированные элементы управления-автоматически обрабатывают свои изображения переднего плана как шаблоны, хотя их фоновые изображения рассматриваются как оригинальные. Другой элементы, такие как представления изображений и веб-представления, рассматривают свои изображения как оригиналы. Если вы хотите, чтобы ваше изображение всегда рассматривалось как шаблон независимо от контекста, установите UIImageRenderingModeAlwaysTemplate; если вы хотите, чтобы к вашему образу всегда относились как к оригиналу, установите UIImageRenderingModeAlwaysOriginal.
Чтобы задать режим визуализации изображения, сначала создайте стандарт изображение, а затем вызовите imageWithRenderingMode: метод на этом изображении.
UIImage * myImage = [UIImage ImageName:@ " myImageFile.png"]; myImage = [myImage imageWithRenderingMode: UIImageRenderingModeAlwaysTemplate];
Вы можете достичь желаемого результата, используя UIImage с режимом рендеринга
UIImageRenderingModeAlwaysTemplate.UIImage *image = [UIImage imageNamed:@"Dots"]; UIImage *templateImage = [image imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate]; [theButton setImage:templateImage forState:UIControlStateNormal];
Их два способа задать шаблон изображения
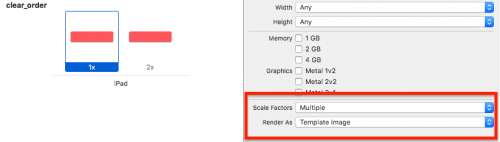
1.использовать изображения.активы
2.Использование Кода
UIImage *myImage = [UIImage imageNamed:@"myImageFile.png"]; myImage = [myImage imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate]; imageView.image = myImage; imageView.tintColor = [UIColor greenColor] // or any other color you want