Scrollview, как foursquare с картами + список
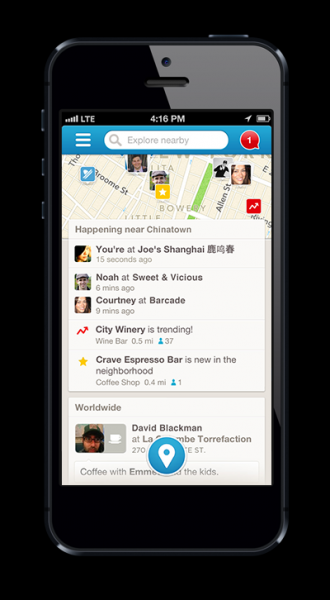
Я пытаюсь понять, как я могу достичь scrollview, как приложение Foursquare использует. Позиция y карты следует за списком доходов при прокрутке.

- UIScrollview с картой + список доходов в виде UIViews или
- UITableView использование карты в качестве HeaderSection и доходов в качестве UITableViewCell (я пробовал, но карта перезагружается после прокрутки таблица) или
- отделение карты от UITableview и синхронизация положения карты с таблицей список?
4 ответа:
Это выглядит очень интересно. Создайте эффект параллакса между UITableView и UIMapView, как FourSquare. Надеюсь, это будет полезно ;)
Мои 2 цента: UITableView + MKMapView. Добавьте наблюдателя в положение просмотра прокрутки tableView и измените границы карты соответственно, когда наблюдатель выстрелит.
Используйте contentInset в tableView, чтобы показать карту внизу. Используйте заголовки разделов для "Happening near chinatown" с прозрачным фоном
И т.д..
После Большого рытья, чтобы достичь этого эффекта, вы используете функцию setPadding ();
Android maps-границы маркеров в центре верхней половины области карты