Сафари Кадров Невидимые Полосы Прокрутки
Я работаю на веб-сайте, который использует не только фреймы, но и фреймы внутри фреймов (фу, я знаю, но у меня нет выбора). На самом деле это работает нормально большую часть времени, но я сталкиваюсь с проблемой с некоторыми кадрами внутри кадров в Safari (только).
Некоторые из двух глубоких кадров отображаются в Safari с небольшим пространством в правой части кадра-я думаю, что это просто те, у которых прокрутка установлена в "нет", но возня с настройками прокрутки еще не исправила этого. Это в основном выглядит как будто там должна быть полоса прокрутки, но ее нет.
Я работал над этим некоторое время и перепробовал много вещей: изменение высоты строк, изменение настроек прокрутки, добавление тегаcolls='100%', Изменение высоты содержимого фреймов, а также проверка, чтобы убедиться, что ширина установлена на 100% во всем. Пока ничего не исправлено.
Кто-нибудь знает, что здесь происходит?
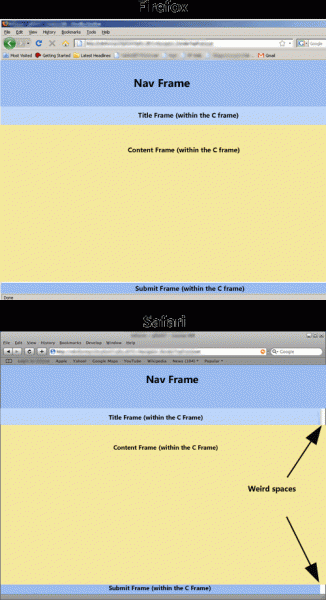
Вот основная суть кода и некоторые скриншоты-пожалуйста, простите отсутствие правильных кавычек; он все еще рендерит и фиксирует их все в этой кодовой базе было бы проигранной битвой:
<html>
<frameset id=fset frameborder=0 border=0 framespacing=0 onbeforeunload="onAppClosing()" onload="onAppInit()" rows="125px,*,0">
<frame src="navFrame.html" name=ControlPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
<frame src="contentFrame.html" name=C marginwidth=0 marginheight=0 frameborder=0 scrolling=no>
<frame src="invisiFrame.html" name=PING marginwidth=0 marginheight=0 frameborder=0 noresize>
<noframes><body>Tough luck.</center></body></noframes>
</frameset></html>
Внутри этого второго кадра (названного " C "и с src "contentFrame") находится следующее:
<HTML>
<HEAD><META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"></head>
<frameset rows="48px,*,28px" border=0 frameborder=0 framespacing=0>
<frame src="pageTitle.html" name=Title marginwidth=0 marginheight=0 noresize scrolling=no frameborder=0>
<frame src="content.html" name=ScreenBody marginwidth=0 marginheight=0 frameborder=0>
<frame src="submitBar.html" name=ContextPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
</FRAMESET>
</HTML>
Фреймы, вызывающие проблемы, - это первый фрейм (названный " Title "С src" pageTitle.html") и последний кадр (названный "ContextPanel" с src " submitBar.html") у обоих ширина установлена на 100%, а высота либо 100%, либо не установлена, либо значение меньше или равно их высота ряда.
Вот образ задачи:

2 ответа:
Вы видите, как Safari рисует полосы прокрутки, когда не хватает места, чтобы нарисовать весь набор виджетов полосы прокрутки. Вы должны установить
overflow: hiddenв CSS дляbodyлюбого фрейма / страницы, которую вы не хотите прокручивать. Обратите внимание, что Safari не полностью подчиняется этим правилам (илиscroll="no"на элементе) в том, что вы можете фактически прокручивать элемент, перетаскивая его содержимое, если оно действительно находится за пределами видимой области.