Регистрация пользователя asp.net ошибка модели идентификации
Я создаю веб-сайт, используя asp.net личность. Я создал модель данных на основе значения по умолчанию asp.net таблицы идентификаторов, использующие localdb. Когда я пытаюсь зарегистрировать нового пользователя, я получаю сообщение об ошибке Bitev2.Models.AspNetUserLogin: : EntityType 'AspNetUserLogin' has no key defined. Define the key for this EntityType.
AspNetUserLogins: EntityType: EntitySet 'AspNetUserLogins' is based on type 'AspNetUserLogin' that has no keys defined., однако модель AspNetUserLogin автоматически генерируется и не содержит ключа.
Модель AspNetUserLogin
//------------------------------------------------------------------------------
// <auto-generated>
// This code was generated from a template.
//
// Manual changes to this file may cause unexpected behavior in your application.
// Manual changes to this file will be overwritten if the code is regenerated.
// </auto-generated>
//------------------------------------------------------------------------------
namespace Bitev2.Models
{
using System;
using System.Collections.Generic;
public partial class AspNetUserLogin
{
public string UserId { get; set; }
public string LoginProvider { get; set; }
public string ProviderKey { get; set; }
public virtual AspNetUser AspNetUser { get; set; }
}
}
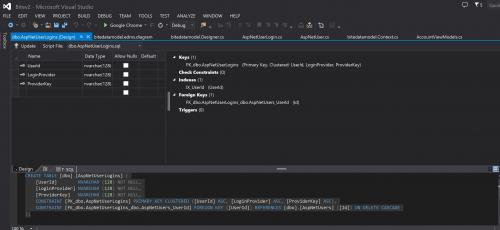
AspNetLogins таблица / модель

1 ответ:
Как я сказал вчера , Asp.Net идентичность-это нечто иное!
Я создал модель данных, основанную на значении по умолчанию asp.net таблицы идентификаторов, использующие localdb.
Этот шаг не требуется для регистрации нового пользователя. Таблица
AspNetUserLoginимеет другое назначение, заключающееся в сохранении внешних Логинов для текущего пользователя. Таким образом, пользователь может войти в систему из Google, Facebook и т. д.Чтобы просто зарегистрировать пользователя, пожалуйста, удалите таблицы
AspNet****из вашу модель и напишите такой код://GET [AllowAnonymous] public ActionResult RegisterNewUser() { return View(); } [HttpPost] [AllowAnonymous] [ValidateAntiForgeryToken] public async Task<ActionResult> RegisterNewUser(RegisterNewUserViewModel model) { if (ModelState.IsValid) { var user = new ApplicationUser { UserName = userViewModel.Email, Email = userViewModel.Email, EmailConfirmed =true }; var adminresult = await UserManager.CreateAsync(user, userViewModel.Password); //Add User to the Roles string[] selectedRoles=new string[]{"Developer","Tester","Robbot"}; if (adminresult.Succeeded) { if (selectedRoles != null) { var result = await UserManager.AddToRolesAsync(user.Id, selectedRoles); if (!result.Succeeded) { ModelState.AddModelError("", result.Errors.First()); return View(); } } } else { ModelState.AddModelError("", adminresult.Errors.First()); return View(); } return RedirectToAction("Index"); } return View(); }Чтобы использовать
AspNetUserLogin, вам нужно два метода или шага:
Первый метод-это тот, который будет запрашивать перенаправление к внешнему поставщику входа
ExternalLogin, например, иВторой метод/шаг, который вам нужен, - это тот, который сохранит внешний логин в таблице
AspNetUserLogin. это, без того, чтобы эта таблица была сгенерирована в вашей модели. Назовем этот методExternalLoginConfirmation.Потребность код?
[HttpPost] [AllowAnonymous] [ValidateAntiForgeryToken] public ActionResult ExternalLogin(string provider, string returnUrl) { return new ChallengeResult(provider, Url.Action("ExternalLoginCallback", "Account", new { ReturnUrl = returnUrl })); } [HttpPost] [AllowAnonymous] [ValidateAntiForgeryToken] public async Task<ActionResult> ExternalLoginConfirmation(ExternalLoginConfirmationViewModel model, string returnUrl) { if (User.Identity.IsAuthenticated) { return RedirectToAction("Index", "Manage"); } if (ModelState.IsValid) { var info = await AuthenticationManager.GetExternalLoginInfoAsync(); if (info == null) { return View("ExternalLoginFailure"); } var user = new ApplicationUser { UserName = model.Email, Email = model.Email }; var result = await UserManager.CreateAsync(user); if (result.Succeeded) { //saving the External Login in the `AspNetUserLogin` table result = await UserManager.AddLoginAsync(user.Id, info.Login); if (result.Succeeded) { await SignInManager.SignInAsync(user, isPersistent: false, rememberBrowser: false); return RedirectToLocal("local url here"); } } foreach (var error in result.Errors) { ModelState.AddModelError("", error); } } ViewBag.ReturnUrl = returnUrl; return View(model); }Вам понадобится этот класс, чтобы!
internal class ChallengeResult : HttpUnauthorizedResult { public ChallengeResult(string provider, string redirectUri) : this(provider, redirectUri, null) { } public ChallengeResult(string provider, string redirectUri, string userId) { LoginProvider = provider; RedirectUri = redirectUri; UserId = userId; } public string LoginProvider { get; set; } public string RedirectUri { get; set; } public string UserId { get; set; } public override void ExecuteResult(ControllerContext context) { var properties = new AuthenticationProperties { RedirectUri = RedirectUri }; if (UserId != null) { properties.Dictionary[XsrfKey] = UserId; } context.HttpContext.GetOwinContext().Authentication.Challenge(properties, LoginProvider); } }Если вам нужна дополнительная информация или вы столкнулись с проблемой отсутствия типов, смотрите этот пост
Надеюсь, что это поможет вам...
С Уважением!