редактирование HTML на страницах Joomla
Я не слишком привык или знаком с системой Joomla. Так что мне нужна твоя помощь. Вот в чем моя проблема. Я создаю сайт, но шаблон пришел с проблемами, и создатели шаблонов отказываются признать, что они допустили ошибку. как Шаблоны Не покупайте у этих парней, если вы не заботитесь о том, чтобы быть самостоятельно, если что-то случится.
В любом случае, в основном, кнопки сайта все не выровнены. Я пытался исправить их через CSS, но безуспешно. Есть вещи, которых не может быть. исправлено в файлах CSS, потому что они принадлежат к HTML-части. Но, как некоторые из вас могут знать, Joomla-это PHP, а не HTML. Итак, мой вопрос заключается в том, как исправить HTML-строку кода в Joomla?
Конкретнее:
У меня есть этот код на моем сайте
<form name="logoutForm" method="post" action="/">
<button class="btl-buttonsubmit"onclick="document.logoutForm.submit();" name="Submit" style="">Log out</button>
<input type="hidden" value="com_users" name="option">
<input type="hidden" value="user.logout" name="task">
<input type="hidden" value="aW5kZXgucGhwP0l0ZW1pZD0xMDE=" name="return">
<input type="hidden" value="1" name="7b6cc3e246acff3e3943410a6f4919cf">
</form>
Поскольку это не PHP код или CSS, я не могу найти его нигде
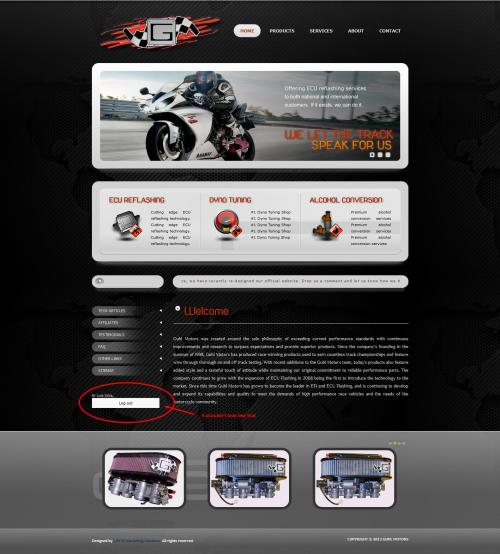
Вот скриншоты моих двух проблемных областей

И

Еще раз спасибо
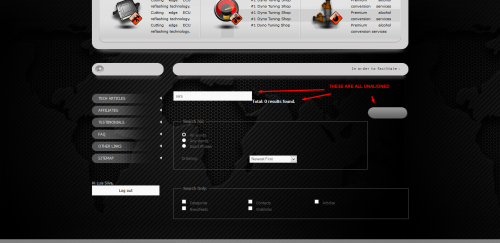
Я редактирую это, чтобы добавить код для результатов поиска. Пожалуйста, просмотрите для меня, обратитесь к скриншоту, а также посмотреть, что я вижу или перейти на мой сайт и искать что-нибудь
<?php
defined('_JEXEC') or die;
$lang = JFactory::getLanguage();
$upper_limit = $lang->getUpperLimitSearchWord();
JHtml::_('bootstrap.tooltip');
?>
<form id="searchForm" action="<?php echo JRoute::_('index.php?option=com_search');?>" method="post">
<div class="btn-toolbar">
<div class="btn-group pull-left">
<input type="text" name="searchword" placeholder="<?php echo JText::_('COM_SEARCH_SEARCH_KEYWORD'); ?>" id="search-searchword" size="30" maxlength="<?php echo $upper_limit; ?>" value="<?php echo $this->escape($this->origkeyword); ?>" class="inputbox" />
</div>
<div class="btn group pull-left">
<button name="Search" onclick="this.form.submit()" class="button btn btn hasTooltip" title="<?php echo JText::_('COM_SEARCH_SEARCH');?>"><span class="icon-search"></span></button>
</div>
<input type="hidden" name="task" value="search" />
<div class="clearfix"></div>
</div>
<div class="searchintro<?php echo $this->params->get('pageclass_sfx'); ?>">
<?php if (!empty($this->searchword)):?>
<p><?php echo JText::plural('COM_SEARCH_SEARCH_KEYWORD_N_RESULTS', '<span class="badge badge-info">'. $this->total. '</span>');?></p>
<?php endif;?>
</div>
<fieldset class="phrases">
<legend><?php echo JText::_('COM_SEARCH_FOR');?>
</legend>
<div class="phrases-box">
<?php echo $this->lists['searchphrase']; ?>
</div>
<div class="ordering-box">
<label for="ordering" class="ordering">
<?php echo JText::_('COM_SEARCH_ORDERING');?>
</label>
<?php echo $this->lists['ordering'];?>
</div>
</fieldset>
<?php if ($this->params->get('search_areas', 1)) : ?>
<fieldset class="only">
<legend><?php echo JText::_('COM_SEARCH_SEARCH_ONLY');?></legend>
<?php foreach ($this->searchareas['search'] as $val => $txt) :
$checked = is_array($this->searchareas['active']) && in_array($val, $this->searchareas['active']) ? 'checked="checked"' : '';
?>
<label for="area-<?php echo $val;?>" class="checkbox">
<input type="checkbox" name="areas[]" value="<?php echo $val;?>" id="area-<?php echo $val;?>" <?php echo $checked;?> >
<?php echo JText::_($txt); ?>
</label>
<?php endforeach; ?>
</fieldset>
<?php endif; ?>
<?php if ($this->total > 0) : ?>
<div class="form-limit">
<label for="limit">
<?php echo JText::_('JGLOBAL_DISPLAY_NUM'); ?>
</label>
<?php echo $this->pagination->getLimitBox(); ?>
</div>
<p class="counter">
<?php echo $this->pagination->getPagesCounter(); ?>
</p>
<?php endif; ?>
</form>
2 ответа:
Ммм, да, я понимаю, что ты имеешь в виду. Шаблон действительно имеет некоторые проблемы. И это не только ваша проблема есть много мест, где вам нужно отредактировать свою таблицу стилей. Но очень трудно рассмотреть их все и обернуть все решения в один ответ.
Но в качестве рекомендации вы можете использовать firebug, если вы используете firefox или google developer tools, нажав ctrl shift j, чтобы открыть их. Вы можете редактировать некоторые из Ваших материалов в реальном времени и видеть изменения, которые необходимо сделать в определенных местах а потом вы просто делаете их.
Например, я нашел в разделе контакт верхний правый баннер имеет его название, выскакивающее из шаблона. Исправление находится в файле / templates / as002035 / css / tmpl.традиция.css строка 11, установив отступ 0 0 20px.
При создании учетной записи модальная коробка брызжет мне в лицо. Вы должны исправить это, изменив ширину и высоту этого окна снова с помощью этих инструментов.
Наконец, я не могу увидеть кнопку выхода из системы "форма", так как я не могу зарегистрируйтесь на вашем сайте из-за почты, которая не была отправлена в моих электронных письмах. Так что, вероятно, вам нужен разработчик, чтобы исправить все эти вещи.
Надеюсь, я немного помог.
Помимо уже предоставленного (хорошего) совета, есть отсутствующий ответ на ваш вопрос: откуда берется разметка HTML?
Вы найдете его в одном из двух мест: сначала проверьте переопределения шаблона (что, я думаю, имеет место, глядя на ваш вопрос), который будет расположен в
/templates/as002035/html/com_users/login/default_logout.php (logout component) /templates/as002035/html/mod_login/ (login|logout module)Если они отсутствуют, то макеты Joomla по умолчанию находятся в
/components/com_users/views/... /modules/mod_login/tmplДобавлено после разъяснения ниже, это ответ на комментарии.
Ты пропал. класс "кнопка", поэтому строка модуля должна быть:
<input type="submit" value="Log out" class="button btn btn-primary" name="Submit">Вместо
<input type="submit" value="Log out" class="btn btn-primary" name="Submit">(смотрите добавленную "кнопку"?). Вы нашли шаблон ? есть ли она в переопределениях? если вы просто сделаете это изменение, вы получите исправленный модуль. Что касается формы выхода компонента, http://www.guhlmotors.com/index.php?option=com_users
<button class="button btn" type="submit">Log out</button>Вместо
<button class="button" type="submit">Log out</button>