React native: компонент не определен? Не можете импортировать?
Хорошо, очень Новый, чтобы реагировать родной здесь, и я пытаюсь очень просто импортировать другой .JS файл и иметь, что будет выполняться в основной render() функции в индексе.усвн.js
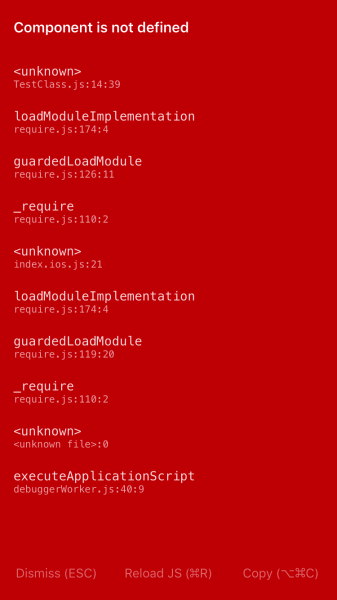
Я искал везде и пробовал оба import and require, чтобы сделать это, однако я застрял с ошибкой:
Вот что у меня есть, ошибка возникает только при добавлении строки импорта:
import React, { Component } from 'react';
import { Button, Card } from 'react-native-material-design';
import {
StyleSheet,
Text,
View,
Animated,
Easing,
ScrollView,
RefreshControl,
AppRegistry
} from 'react-native';
//import { Container, Content } from 'native-base';
import TestClass from "./TestClass";
//var animation = require('./TestClass');
//BODY
export default class SkysReact extends Component {
render() {
return (<View style={styles.container}>
<TestClass/>
</View>);
// return (<View style={styles.container}>
// {this.test()}
// </View>);
}
test() {
console.log("Hello World")
}
animate()
{
console.log("animate");
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#404040',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
color: '#333333'
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
AppRegistry.registerComponent('SkysReact', () => SkysReact);
И мой другой класс:
import React from 'react';
import Animation from 'lottie-react-native';
import {
StyleSheet,
Text,
View,
Animated,
Easing,
ScrollView,
RefreshControl,
AppRegistry
} from 'react-native';
export default class TestClass extends Component { // not defined error here
render() {
return (<View style={styles.container}>
{this.test()}
</View>);
}
test() {
console.log("Hello World 2222")
}
}
module.exports = TestClass;
Как я могу просто отобразить TestClass в моем индексе.усвн.js? Что такое неправильно?
2 ответа:
Ах-ха. Я точно знаю, что это такое. Сравните самую верхнюю строку вашего файла TestClass с моей ниже. Вы увидите разницу. Исправь это, и дело сделано.
import React, {Component} from 'react'; import Animation from 'lottie-react-native'; import { StyleSheet, Text, View, Animated, Easing, ScrollView, RefreshControl, AppRegistry } from 'react-native'; export default class TestClass extends Component { render() { return (<View style={styles.container}> {this.test()} </View>); } test() { console.log("Hello World 2222") } }Вы пропустили, {Component} в инструкции import. Я также взял наш ваш модуль.экспортирует заявление, его нет необходимости.
this.test()не является допустимым дочерним элементом вашего<View>вTestClass, потому что он не является допустимым компонентом React и не возвращает его.Если вы хотите "проверить", что ваша функция
TestClass.render()работает, поместитеconsole.log()над вашим операторомreturn, например:render() { this.test(); return ( <View style={styles.container}></View> ); }Конечно, вы на самом деле ничего не увидите, потому что у
TestClassнет детей.