Рафаэль.JS IE8 прозрачный ход
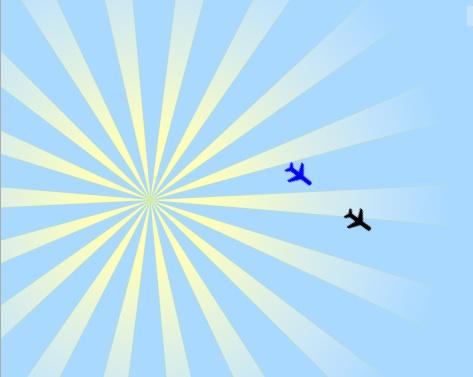
Я создал солнечное небо с двумя объектами, идущими по случайному прозрачному пути с raphaël.js:
Это прекрасно работает во всех соответствующих браузерах:

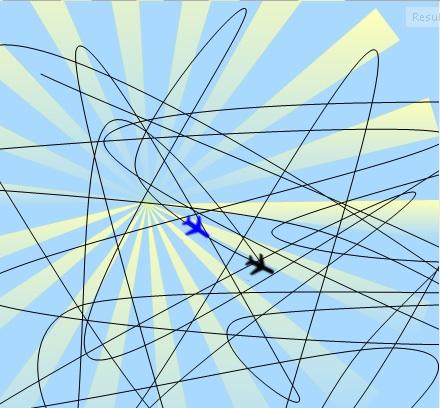
Только IE8-который я должен поддерживать из-за WinXP-пользователей-показывает черный путь и перевернутые градиенты на верхних солнечных лучах (что не критично):

Я уверен, что это связано с raphaël.js использованием VML для IE6-8 и SVG для всех других браузеров. Но это ... может быть, это объяснение, а не решение...
Идеи?
Edit @amadan: Thanx за ваши усилия. Но это заставляет самолеты "падать":
