Проблемы с кодировкой китайских и японских символов при экспорте HTML в PDF
Я запускаю веб-приложение timeline maker, которое позволяет пользователям создавать временные шкалы в HTML / JavaScript, а затем экспортировать их в PDF-файлы для печати, когда они закончат.
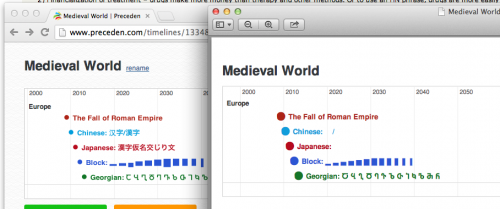
У меня было несколько пользователей, которые сообщали о проблемах с экспортом своих графиков в PDF-файлы, когда графики содержат определенные символы Юникода. Вот, например, скриншот, показывающий веб-страницу и PDF-файл, который генерируется:

Я пытаюсь понять, почему некоторые блоки символов Unicode вроде блок элементов и грузинские будут экспортировать, а китайские и японские-нет. Кроме того, экспорт работает правильно, когда я выполняю его на своем локальном компьютере, но приводит к вышеуказанным результатам при экспорте на Heroku.
Кто-нибудь знает, что может быть причиной этого?
Для полноты описания серверная часть находится в Ruby on Rails и использует pdfkit gem для преобразования HTML-страницы в PDF, а сайт размещен на Heroku.
3 ответа:
Лично испытав это с Rails и Heroku, я могу сказать вам, что причина либо (а) шрифты в вашей системе не соответствуют шрифтам на Heroku, либо (Б)
pdfkitвозникли проблемы с загрузкой пользовательских шрифтов, связанных через CSS, либо некоторая комбинация обоихСкорее всего, вы ссылаетесь на шрифты в вашей локальной системе (которые содержат глифы для специальных символов), которые не соответствуют шрифтам на Heroku. Выполнить
fc-listв Heroku Баш, чтобы получить список установленных шрифтов и замените шрифт (ы) для того, который имеет необходимуюрасширенную кодировку. Однако теперь вам придется убедиться, что этот шрифт также установлен на вашем локальном компьютере. (Что еще хуже, вы можете использовать разные шрифты дляdevиproduction.)Вы также можете попробовать загрузить шрифты в Heroku и связать их оттуда. Однако я обнаружил, что этот метод ненадежен, когда он охватывает несколько систем или сред разработки/постановки/производства, потому что каждая система должна иметь необходимые шрифты установлены. И даже тогда
PDFkitзаставляет вас прыгать через обручи, чтобы заставить работать шрифты CSS (например, из-за тонких различий в интерпретации имен шрифтов различными операционными системами).Лучшее решение, которое я нашел, - это кодирование и встраивание шрифтов непосредственно в CSS. Base-64 кодирует шрифт и добавляет его в таблицу стилей:
Теперь у вас есть пуленепробиваемая таблица стилей, которая портативна и совместима с любой системой.@font-face { font-family: 'OpenSans'; src: url(data:font/truetype;charset=utf-8;base64,AAEAAAATAQA... }
Похоже, что это может быть проблема со шрифтами на сервере. Веб-страница версии временной шкалы отображается правильно, потому что у вас, очевидно, есть правильный шрифт на клиентском компьютере, на котором работает браузер. PDF с другой стороны генерируется на сервере, и таким образом должен использовать шрифт, доступный ему там.
Если это так, то использование шрифта, который существует на сервере и поддерживает правильные символы CJK, должно устранить эту проблему.
Если вы используете Docker и испытываете ту же проблему выше, попробуйте установить японские шрифты в Docker:
apt-get install fonts-takao-minchoЕсли он работает, то добавьте его в свой Dockerfile: Если вы используете Docker и у вас та же проблема, просто установите японские шрифты в Docker:
apt-get install fonts-takao-minchoЕсли он работает, то добавьте его в свой Dockerfile:
apt update && apt install -y \ # japanese fonts fonts-takao-mincho