Проблема Amazon S3 + CloudFront CORS
Мы используем Amazon S3 + CloudFront для обслуживания файлов JSON. Мы загрузили два файла, которые будем считать j1.json и j2.формат JSON. Оба файла изначально отвечают допустимыми заголовками CORS в ответе, но при запуске invalidation на j2.json его заголовочные ответы изменились, и мы столкнулись с проблемой CORS.
Разрешения CORS, установленные на ведре S3 -
<?xml version="1.0" encoding="UTF-8"?>
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>
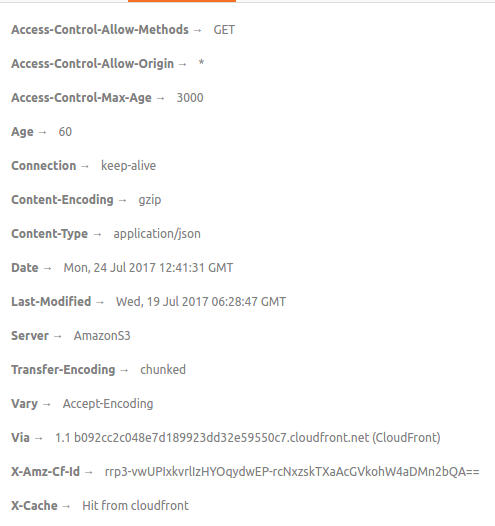
Заголовки ответов для j1.json
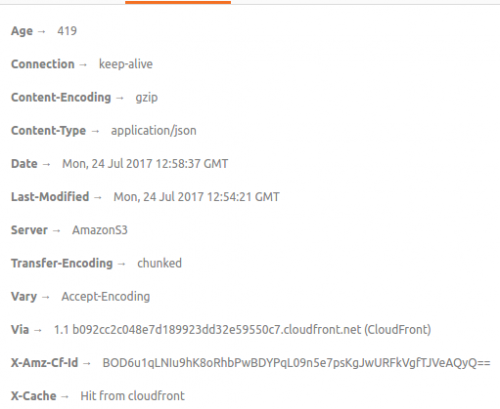
Заголовки ответов для j2.формат JSON

Оба Файлы JSON в том же ведре, но j2.в ответе json отсутствуют эти заголовки
Access-Control-Allow-Methods →GET
Access-Control-Allow-Origin →*
Access-Control-Max-Age →3000
Мы попытались удалить и снова загрузить объект, он не отвечает заголовкам CORS в ответе. Какова возможная причина этого вопроса? И как ее решить?
1 ответ:
Прежде чем S3 вернет правильные заголовки ответов CORS, он должен увидеть, что запрос является запросом CORS.
CloudFront, по умолчанию, пересылает как можно меньше заголовков в источник, поскольку чем меньше заголовков требуется источнику, тем выше вероятность попадания в кэш (поскольку любой заголовок, не отправленный источнику, не может заставить источник изменять свой ответ, поэтому все ответы на данный запрос ожидаются не изменяющимися и, следовательно, могут быть кэшируемыми). Но для кросс-доменный запрос, нам нужно, чтобы S3 увидел некоторые конкретные заголовки, чтобы он мог реагировать соответствующим образом.
В конфигурации поведения кэша вам нужно будет внести в белый список эти 3 заголовка запроса для пересылки в источник.
Access-Control-Request-Headers Access-Control-Request-Method OriginКак только это изменение завершится, недействительность также может быть уместной.